一部のディスプレイでは画像がくっきり見えてるけど、別のディスプレイでは画像がぼやっとしてしまう。
一つの原因としてディスプレイがRetinaなのか非Retinaというのがあります。
どちらのディスプレイでも綺麗に画像は見せたい。
なのでRetinaと非Retinaで画像を出し分ける記述をしてみます。
そのためにまずは通常の画像と解像度が2倍の画像を二つ準備するところから始めましょう。
CONTENTS
Photoshopで通常の解像度と2倍の解像度の画像を同時に作成する

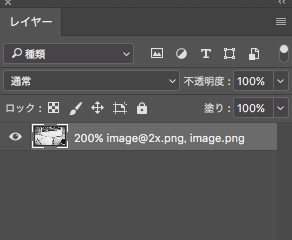
まず書き出したい画像に名前をつけましょう。
今回の例では『200% image@2x.png, image.png』としています。
『200% image@2x.png』で解像度2倍の画像を、『image.png』で通常の解像度って意味です。
これは画像単体でも、フォルダでも有効です。

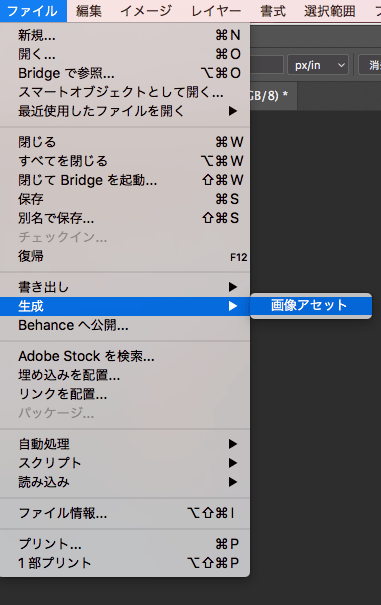
ファイルから生成 > 画像アセットを選びます。
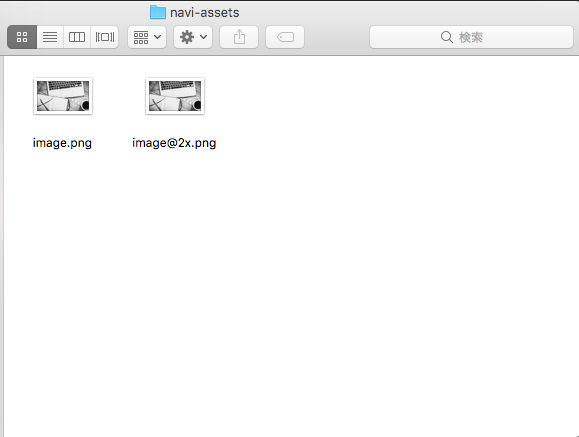
すると画像またはPSDファイルと同じ階層に○○-assetsというフォルダができ、二つの画像が生成されます。

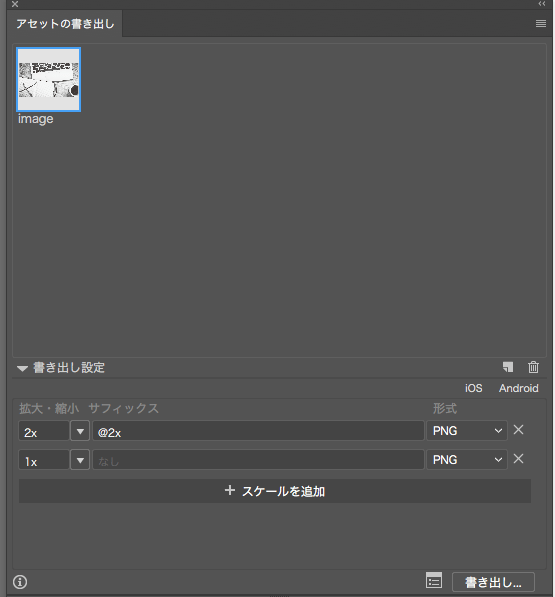
続いてIllustratorで通常の解像度と2倍の解像度の画像を同時に作成する場合

ウィンドウからアセットの書き出しを開く。
書き出したい画像をドラッグ&ドロップ。
この例だと二つの画像ですが他にも3倍や4倍なども指定できます。
この辺の書き出し方はPhotoshopよりも楽ですね。
srcset属性を使って画像を出し分ける
これで二つの画像が準備できたので、ここから実際に画像を出し分ける記述をしていきましょう。
html5のsrcset属性を使用します。
まずは記述方法から。
これで最低限機能します。
<img src="./img/image.png" srcset="./img/image.png 1x, ./img/image@2x.png 2x" alt="">src
srcset属性に対応していないブラウザへのフォールバック。
未対応のブラウザは通常のimgタグと同じようにこちらの画像が出力されます。
残念なことにsrcset属性はIE,Edgeともに未対応なんですね。
http://caniuse.com/#search=srcset
未対応でもsrcで指定した画像はちゃんと表示されます。
どうしてもIEでsrcset属性を使いたければ『picturefill.js』を使えば対応可能なようです。
srcset
『./img/image.png 1x』この記述で通常のディスプレイに出力する画像を指定。
カンマで区切って『./img/image@2x.png 2x”』こちらがRetina(解像度2倍)の時に出力する画像を指定してます。
これで解像度によって画像の出しわけが可能です。
余談ですがRetina用の○○@2x.pngという画像は必ずしも@2xという名前にする必要はありません。
某案件で『サイトパブリス』とかいうレアなCMSを使ったんですが、仕様なのかファイル名に@をつけるとエラーが出て画像をアップロード出来なかったんですよね。
その際の記述はこちら。
<img src="./img/image.png" srcset="./img/image.png 1x, ./img/image_l.png 2x" alt="">『@2x』の部分を『_l』に変更。これで無事出力されました。
srcset属性の使い方については以下のサイトで詳しく解説されてますので気になる方はどうぞ。
HTMLのsrcsetを使って画像をレスポンシブにRetina対応させてみよう