そもそもampとは
AMP(Accelerated Mobile Pages)とはざっくり言うとGoogleが推進しているモバイルページを高速表示するためのプロジェクト及びフレームワーク(AMP HTML)のことです。
ampを導入するメリット
1.モバイルページの読み込み速度がめちゃくちゃ早くなる
2.検索結果のカルーセル表示部分にサイトが表示されることがあり、記事を読まれやすくなる
この仕組みを導入することによってこのようなメリットがあります。読み込み速度は速いに越したことはないですね。
ampを導入するデメリット
1.webサイトの構造にもよりますが通常のレスポンシブ対応のwebサイトとは別にamp用のページを作成しなければいけない
2.CSSの容量制限やAMP JS以外のjsが使えない=通常のサイトとデザインや機能が同じように実装できない
実装するにはこのようなデメリットや制約があるので一時期のレスポンシブ対応ブームに比べると感覚的には様子見している方も結構いるかなといった印象です。
このプロジェクト自体が普及しきる前になくなる可能性もありますし、かかる工数を考えると正直腰が重くなるのもわかります。
ampサイトのみを制作するという方法はあり
既存サイトがあって、それとは別にampサイトを制作するのは費用もかかる。
ただ、これから制作するのであればampサイトのみを作るという方法もありです。ampサイト自体はレスポンシブ対応できますし、ブランドサイトのように作り込みが必要でなければampサイトでもある程度のデザインクオリティをキープすることが可能です。
こちらのサイトではampページ用のテンプレートを配布しています。
https://www.ampstart.com/

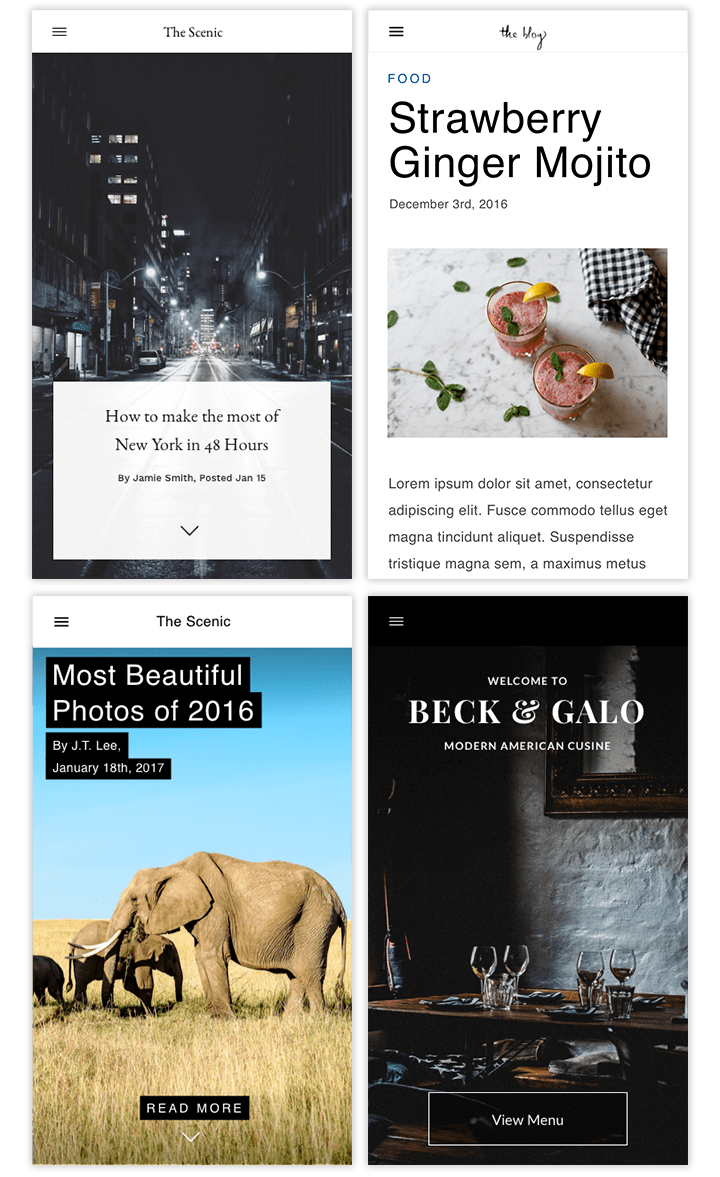
これらは実際にサイトで公開しているテンプレートを使って作成されています。
スライダーやハンバーガーメニューも実装されており、意外といけるかも!と思うのではないでしょうか。
テンプレートはダウンロードできるので、これをベースに基本的なwebの知識があればカスタムが可能です。
注意点としてはダウンロードしただけだとハンバーガーのアイコンがなかったのでフォントオーサムや画像を配置するなどして対応する必要があります。
フォントオーサムの場合は以下のコードを記述して読み込めば通常のサイトと同じように使えます。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-XdYbMnZ/QjLh6iI4ogqCTaIjrFk87ip+ekIjefZch0Y+PvJ8CDYtEs1ipDmPorQ+" crossorigin="anonymous">ampサイトの構造を理解するためだけに見ても役に立つのでのぞいて見てください。