コーディングをしているとあの時使ったコード使えるかもと思うことが多々あります。
以前はEvernoteを使ってました。
ただ、Evernoteは保存形式がShift_JISなのか使ったコードを貼り付けて保管し、いざ使おうとすると文字コードの関係で正しく読み込まれない。
毎回デコードして貼り付けるのも面倒なので、そのまま使わなくなりました。
オンラインでソースコードを保管・管理するツールはいくつかあるんですが、もっと簡単に使えるメモ的なのでいいんだよなーって思って色々探してたらちょうどいいのがありました。
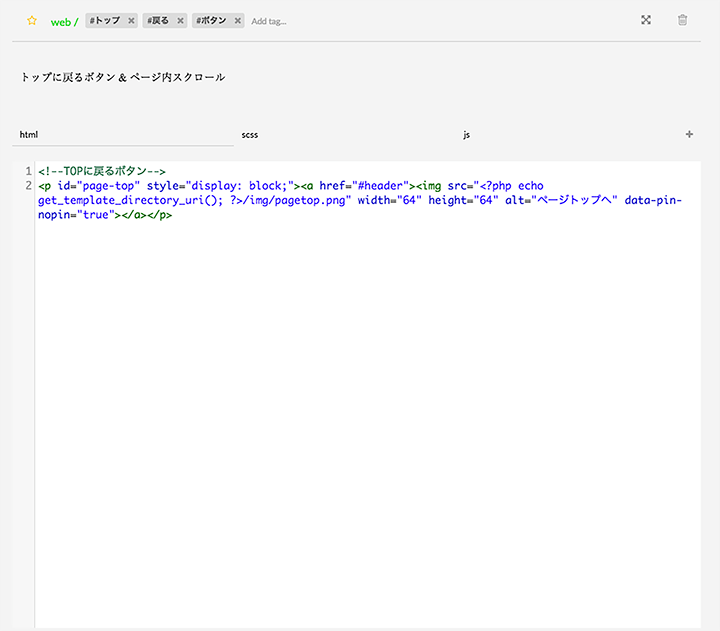
それが今回紹介する『Boostnote』。
Evernoteと同じようにタイトルやタグがつけられます。
ただEvernoteに比べると検索能力はいまいちではあります。

Boostnoteが便利なのはここからなのですがhtml,scss,jsといったようにタブを分けて、それぞれソースコードを保管できます。
パーツを作っておけばコピペも簡単。
自分の場合、ほとんどがこの使い方ですがマークダウンのノートも作成できます。
あとBoostnoteはオンラインツールではないので、ローカルにデータを保存できます。
なので船の中とか飛行機の中とか、電波を確保できない状況だけどコーディングを進めないと納期が間に合わない!なんて時にすごく便利です。
そんな方は一部かもしれませんが。
こちらからフリーでダウンロード可能です。