「MW WP Form」はWordPressのプラグインで簡単に問い合わせフォーム作成が可能です。
同じように問い合わせフォームを作成するプラグインで有名な「Contact Form 7」もありますが確認ページや完了ページなどの設置のしやすさを考えると断然「MW WP Form」の方がオススメです。
「MW WP Form」でフォームを設置するのが簡単と言っても最低限のコードの入力などは必要です。
フォーム自体はよく使いますし、毎回フォームを作成するたびにコードを一から書いていると時間もかかるのでコピペでOKなサンプルコードを簡単な使い方と共に紹介します。

今回は以下のような確認画面のあるベーシックなフォームを想定しています。
※2017.10月現在このサイトでも使用しています。
CONTENTS
「MW WP Form」をインストール
まずは「MW WP Form」をインストールしましょう。
WordPressの管理画面 > プラグイン > 新規追加から「MW WP Form」と検索をかけてインストール。
または以下の公式サイトからデータをダウンロードしてインストール。
「MW WP Form」公式サイト
「MW WP Form」で必要事項を入力
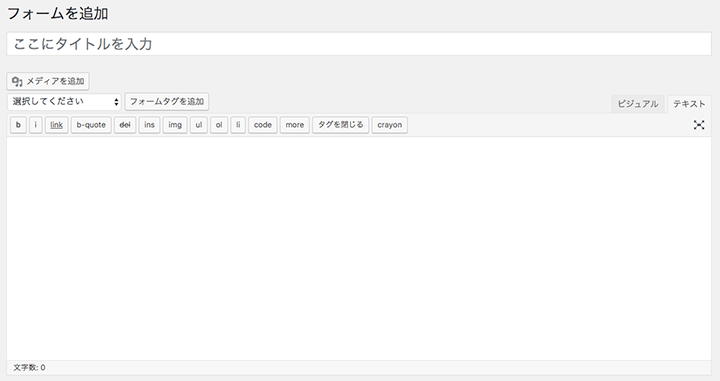
まずはタイトルとフォーム本体部分の入力

フォームタグの詳しい使い方は割愛しますが、まずは「問い合わせフォーム」、「応募フォーム」などわかりやすいタイトルをつけます。
その下の入力エリアにはフォーム本体が入りますので参考までにこんな記述が入ります。
<div class="form_table">
<dl>
<dt class="required">お名前</dt>
<dd>[mwform_text name="お名前" size="60" placeholder="例)佐藤 太郎"]</dd>
</dl>
<dl>
<dt class="required">メールアドレス</dt>
<dd>[mwform_text name="メールアドレス" size="60" placeholder="例)xxx@oku-log.com"]</dd>
</dl>
<dl>
<dt class="required">ご質問・お問い合わせ</dt>
<dd>[mwform_textarea name="ご質問・お問い合わせ" cols="50" rows="5" placeholder="ご質問内容など、お気軽にご記入下さい。"]</dd>
</dl>
</div>
<!--/form_table-->
<p class="check">上記の内容でよろしければ下部の「この内容で送信する」ボタンを押してください。</p>
<div class="btnWrap">[mwform_backButton value="修正する" class="btn back"][mwform_submitButton name="submit" class="btn send" confirm_value="入力内容を確認する" submit_value="この内容で送信する"]</div>「form_table」などのクラスをつけているのはCSSを反映させるためです。
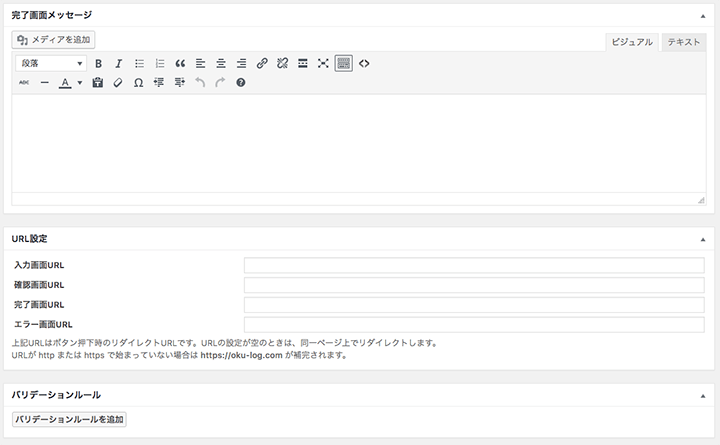
完了メッセージ、URL設定、バリデーションルールの設定

メールを送信したあとに完了メッセージを表示したい場合は「完了メッセージ」の部分に必要事項を入力します。
例えばこのように。
お問い合わせいただきありがとうございます。
ご入力いただいたメールアドレスに自動送信メールをお送り致しました。
<div class="btnWrap"><a class="btn home" href="/">TOPに戻る</a></div>URL設定はコンバージョンの計測などが必要な場合に入力したりします。
バリデーションルールは例えば「お名前」を必須にする場合は バリデーションルールを追加 > バリデーションを適用する項目にnameを入力 ※今回の場合は「お名前」 > 必須項目にチェックといった流れになります。
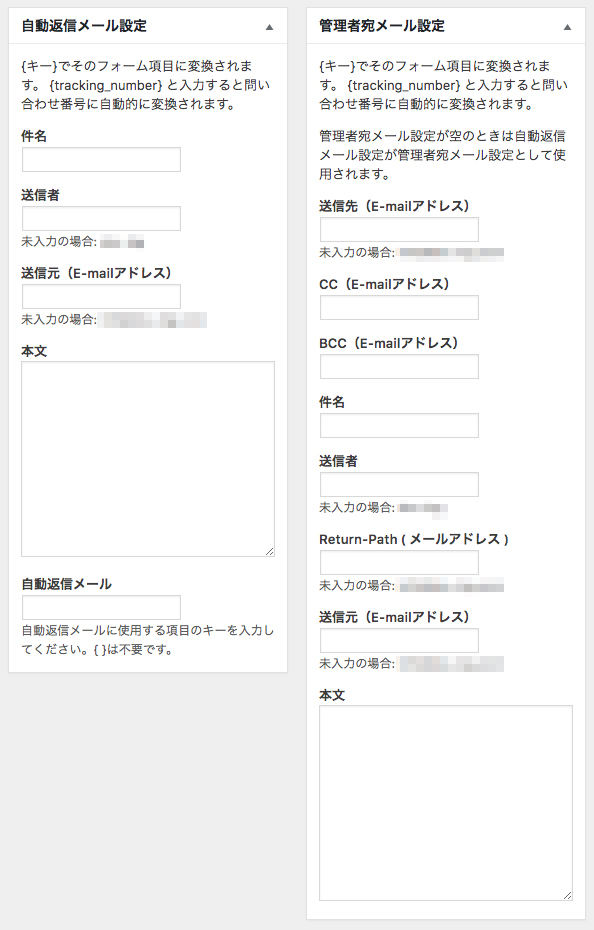
最後にメール設定

自動返信メール設定
細かい設定はケースバイケースなので入力が面倒なところと要注意な部分のみ記載します。
■メール本文
{お名前} 様
この度は、お問い合わせいただき誠にありがとうございます。
内容を確認させていただき、ご返信させていただきます。
ご質問内容によっては、お返事にお時間がかかる場合や、お返事できない場合もございますので、何卒ご了承ください。nameを{}で囲うことでフォームで入力した内容が反映されます。
■自動返信メール
入力してもらったアドレスに自動返信メールを送るにはメールアドレスを入力してもらう部分のnameを記入します。
今回紹介している例だと「メールアドレス」となります。※{}は不要です。
管理者宛メール設定
■メール本文
hogehogeよりお問い合わせがありました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【お名前】
{お名前} 様
【メールアドレス】
{メールアドレス}
【ご質問等】
{ご質問・お問い合わせ}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
※本メールはお問合せがあった際の自動配信メールです。
ご対応よろしくお願いいたします。{}で囲った部分が入力フォームの内容と連動するようにします。
「MW WP Form」のショートコードを記述
作成したフォームには個別のフォーム識別子(ショートコード)が用意されます。
そのコードを固定ページなどに記述することでフォームが実装されます。
固定ページに追加する場合
そのままショートコードを本文内に記述するだけでOKです。
[mwform_formkey key="000"]テンプレートに直接記述する場合
phpで囲って記述する必要があります。
<?php echo do_shortcode('[mwform_formkey key="000"]'); ?>いかがでしたでしょうか。
webサイトにフォーム制作はつきものですので、自分なりのテンプレートなどを持っていると作業が捗るのでこうやってブログにまとめたりするのもおすすめです。