ページごとに独自のCSSなどを追加したい場合があります。
bodyタグにページIDを付与して、テーマのCSSを追加・編集する方法などもありますが、ページ内で完結した方が楽ですね。
CSSだけでなくJavaScriptを足したい場合もあるでしょうし、ファイル自体を個別に読み込みたい場合もあるでしょう。
ページ内で個別に設定できるようにfunctions.phpをカスタムします。
//カスタムCSSエリア
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
//カスタムJSエリア
add_action( 'admin_menu', 'custom_js_hooks' );
add_action( 'save_post', 'save_custom_js' );
add_action( 'wp_head','insert_custom_js' );
function custom_js_hooks() {
add_meta_box( 'custom_js', 'Custom JS', 'custom_js_input', 'post', 'normal', 'high' );
add_meta_box( 'custom_js', 'Custom JS', 'custom_js_input', 'page', 'normal', 'high' );
}
function custom_js_input() {
global $post;
echo '<input type="hidden" name="custom_js_noncename" id="custom_js_noncename" value="'.wp_create_nonce('custom-js').'" />';
echo '<textarea name="custom_js" id="custom_js" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_js',true).'</textarea>';
}
function save_custom_js($post_id) {
if (!wp_verify_nonce($_POST['custom_js_noncename'], 'custom-js')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_js = $_POST['custom_js'];
update_post_meta($post_id, '_custom_js', $custom_js);
}
function insert_custom_js() {
if ( is_page() || is_single() ) {
if ( have_posts() ) : while ( have_posts() ) : the_post();
echo '<script type="text/javascript">' . get_post_meta(get_the_ID(), '_custom_js', true) . '</script>';
endwhile; endif;
rewind_posts();
}
}
//カスタムhead内タグ追加
add_action('admin_menu', 'add_head_hooks');
add_action('save_post', 'save_add_head');
add_action('wp_head','insert_add_head');
function add_head_hooks() {
add_meta_box('add_head', 'head内タグ追加', 'add_head_input', 'post', 'normal', 'high');
add_meta_box('add_head', 'head内タグ追加', 'add_head_input', 'page', 'normal', 'high');
}
function add_head_input() {
global $post;
echo '<input type="hidden" name="add_head_noncename" id="add_head_noncename" value="'.wp_create_nonce('add-head').'" />';
echo '<textarea name="add_head" id="add_head" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_add_head',true).'</textarea>';
}
function save_add_head($post_id) {
if (!wp_verify_nonce($_POST['add_head_noncename'], 'add-head')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$add_head = $_POST['add_head'];
update_post_meta($post_id, '_add_head', $add_head);
}
function insert_add_head() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo get_post_meta(get_the_ID(), '_add_head', true);
endwhile; endif;
rewind_posts();
}
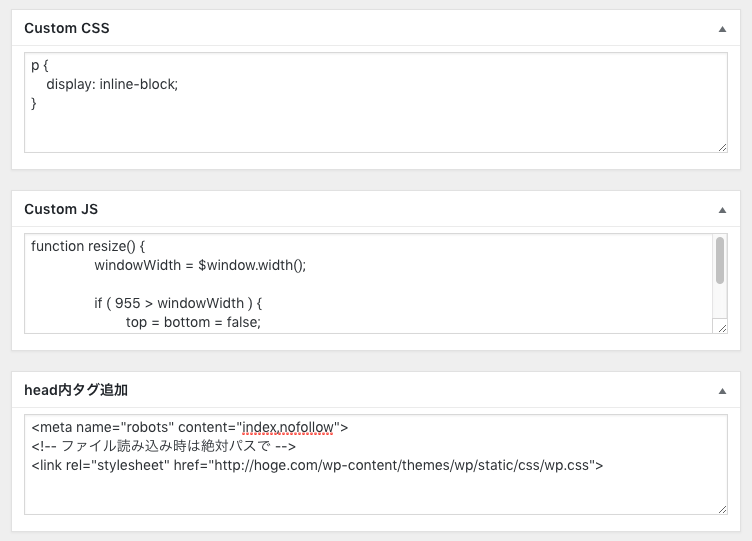
}functions.phpにこの記述を追加することで各ページで入力エリアが追加されます。

上記図のように入力した場合は<head>タグ内に以下の情報が追記されます。
<style type="text/css">
p {
display: inline-block;
}
</style>
<script type="text/javascript">function resize() {
windowWidth = $window.width();
if ( 955 > windowWidth ) {
top = bottom = false;
$sidebar.removeAttr( 'style' );
}
}</script>
<meta name="robots" content="index,nofollow">
<!-- ファイル読み込み時は絶対パスで -->
<link rel="stylesheet" href="http://hoge.com/wp-content/themes/wp/static/css/wp.css">用途によって必要な箇所だけ使っていただければと思います。