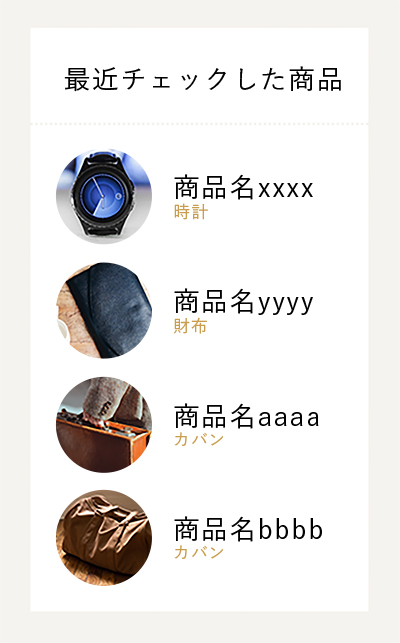
よくネットショップのサイドバーなどで見かける最近チェックした商品などの閲覧履歴。
例えば「WP Browsing History」などのプラグインがあって、記事のタイトルとか簡単な情報だけでいいならこういうプラグインを使えば良いと思います。
参考までに。
閲覧履歴を表示することができるWordPressプラグイン「WP Browsing History」
ただ、サムネイルの画像やカテゴリー名などを出力しようとすると既存のプラグインだとなかなかうまくいかず…
結局キャッシュの設定などを自作して対応することに。
キャッシュの設定
まずテーマ内のfunctions.phpに以下の項目を追記してキャッシュの設定を行います。
/**
* キャッシュ設定
*/
add_action( 'get_header', 'readpost');
function readpost() {
global $browsing_histories;
$browsing_histories = null;
$set_this_ID = null;
if(is_single()){
if( isset($_COOKIE['postid_history']) ){
//postid_historyの部分は任意の文字列でOKです
//cookieの値を呼び出し
$browsing_histories = explode(",", $_COOKIE['postid_history']);
if($browsing_histories[0] != get_the_ID()){
if(count($browsing_histories) >= 50 ){
$set_browsing_histories = array_slice($browsing_histories , 0, 49);
}else{
$set_browsing_histories = $browsing_histories;
}
//値の先頭が現在の記事IDでなければ文字列の一番最初に追加
$set_this_ID = get_the_ID().','.implode(",", $set_browsing_histories);
setcookie( 'postid_history', $set_this_ID, time() + 60 * 60 * 24 * 365 * 1,'/');
// }else{
// $set_this_ID = $_COOKIE['postid_history'];
}
}else{
//cookieがなければ、現在の記事IDを保存
$set_this_ID = get_the_ID();
setcookie( 'postid_history', $set_this_ID, time() + 60 * 60 * 24 * 365 * 1,'/');
}
//詳細ページ以外なら呼び出しのみ
}else{
if( isset($_COOKIE['postid_history']) ){
$browsing_histories = explode(",", $_COOKIE['postid_history']);
}
}
$postread = explode(",", $_COOKIE['postid_history']);
$postread = array_unique($postread);
$postread = array_values($postread);
return $postread;
}続いて出力設定
同じファイル内に以下の記述を足して、キャッシュ情報をどのように出力するか設定します。
class名やul,liなどの出力内容は任意ですので、好きなように記述してください。
このケースだとサムネイル画像、タイトル、カテゴリー名などが記載されたリストを出力するようにしてます。
function readpost_typecheack($postnum) {
$postdate = readpost();
$numlist = 0;
if(!empty($postdate)):
?>
<ul class="productlist"><?php
foreach($postdate as $key =>$val):
$posttype = get_post_type( $val );
if($posttype==="post")://ここで記事かどうかを見る。
if($postnum==$numlist){ break; }
?>
<li class="content">
<a href="<?php echo get_permalink($val); ?>">
<div class="profileImg">
<img src="<?php echo get_field('thumbnail_image',$val); ?>" alt="">
</div>
<div class="text">
<p class="name"><?php echo get_the_title($val); ?></p>
<p class="cat">
<?php $cat = get_the_category($val); ?>
<?php $cat = $cat[0]; ?>
<?php echo get_cat_name($cat->term_id); ?>
</p>
</div>
</a>
<!--<?php print_r($postcustom); ?>-->
</li>
<?php
$numlist++;
endif;
endforeach;
?>
</ul><?php
endif;
}最後に任意の場所に出力するコードを設置
sidebar.phpなどの出力をしたい場所に出力するコードを記述すると完成です。
この設定だと最新5件のキャッシュを表示します。
<div class="side-list">
<?php readpost_typecheack(5); ?>
</div>CSSは別として、こんな感じの表示が可能になります。

以下のサイトを参考に作った(ほぼそのまんま)のですがそのままだと自分の場合うまく動かなかったので一部カスタムしました。