WordPressには便利なテーマがたくさんあります。
その中の一つ、『Layers』を使ってみたのでご紹介します。
Layersとは

プロ版は有料なのですが、無料でも十分使えました。
このテーマの特徴はウィジェットを組み合わせてページを作っていくところにあります。
例えばページ内で1カラムのブロックの次に3カラムのブロックを組み合わせてって感じです。
ブロック単位でページを作っていくので直感的でわかりやすいのではないでしょうか。
このあと、具体的な使い方を紹介していきます。
テンプレートを選ぶ
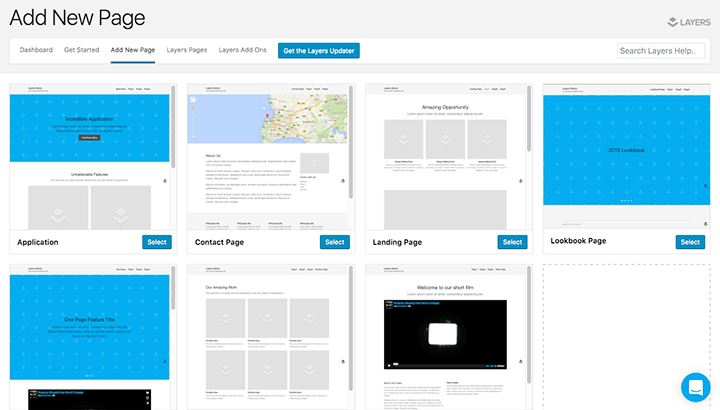
ページを作成する際にどんなページを作るかによって簡単なテンプレートを選べます。
例えばランディングページだったり、コンタクトページだったりですね。

今回はランディングページ用のテンプレートを選んでみます。
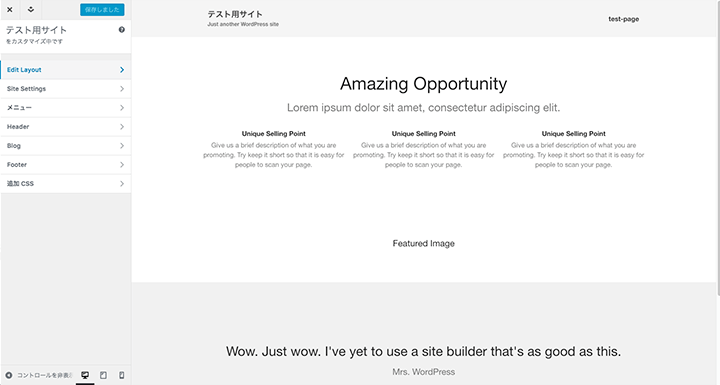
こんな感じで専用の編集ページに移行します。

ページを編集する
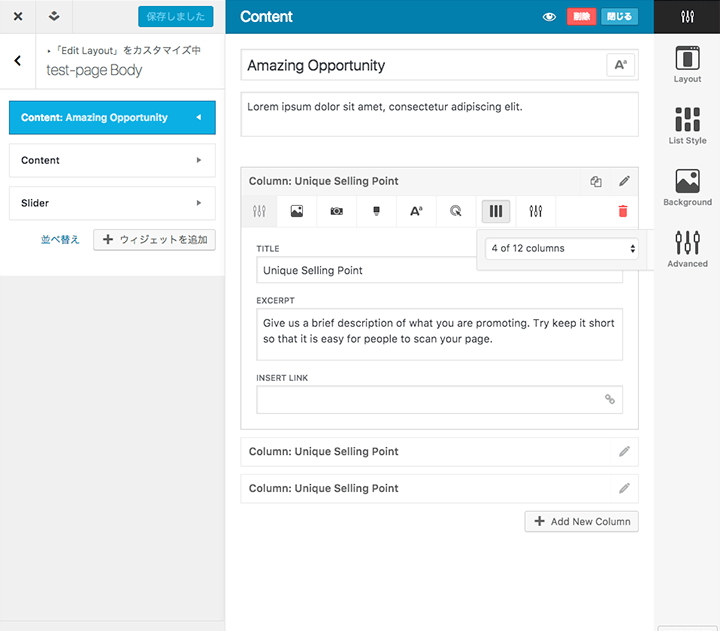
Edit Layoutより個別ブロックの編集が行えます。

これがこのテーマの最大の特徴かと思います。
このブロックはブロック内にさらに3つの小さなボックスが存在しています。
その一つ一つのボックスに対して個別に設定が可能です。
設定できるのは
・背景画像の指定
・画像挿入
・カラムの幅(例えば3つのコンテンツを全て4 of 12 columnsで指定すれば3カラム)
・それぞれのボックスに対して独自のCSSやクラスの設定が可能
など
要はこれを使えばカラムの増減や背景画像なんかがwebの知識があまりなくても変更可能です。

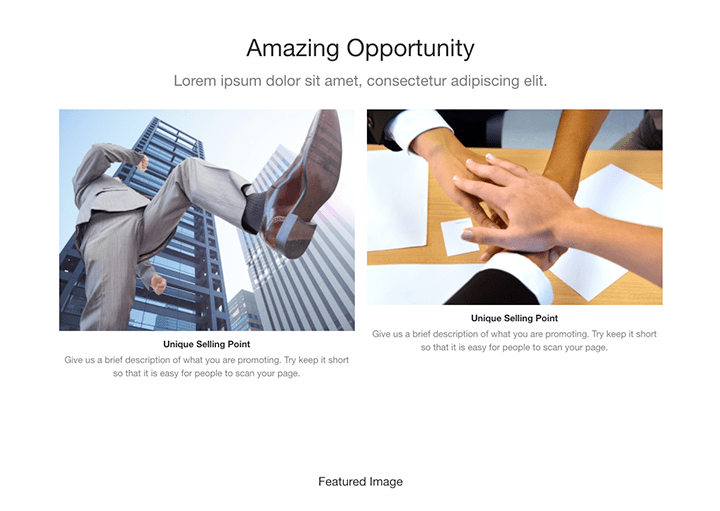
例えばこんな感じで画像付きのボックスを並べることができます。
直感的に操作できるBootstrapといったところでしょうか。

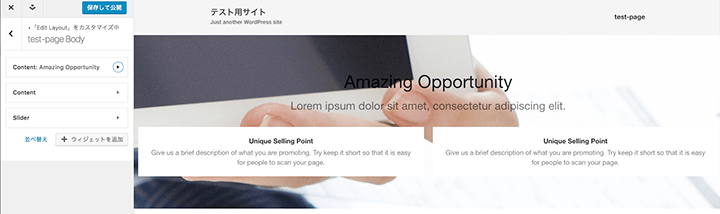
こんな風にブロック自体に背景画像を横幅100%の背景画像を設定したり独自クラスも設定が可能です。
ブロックを追加する
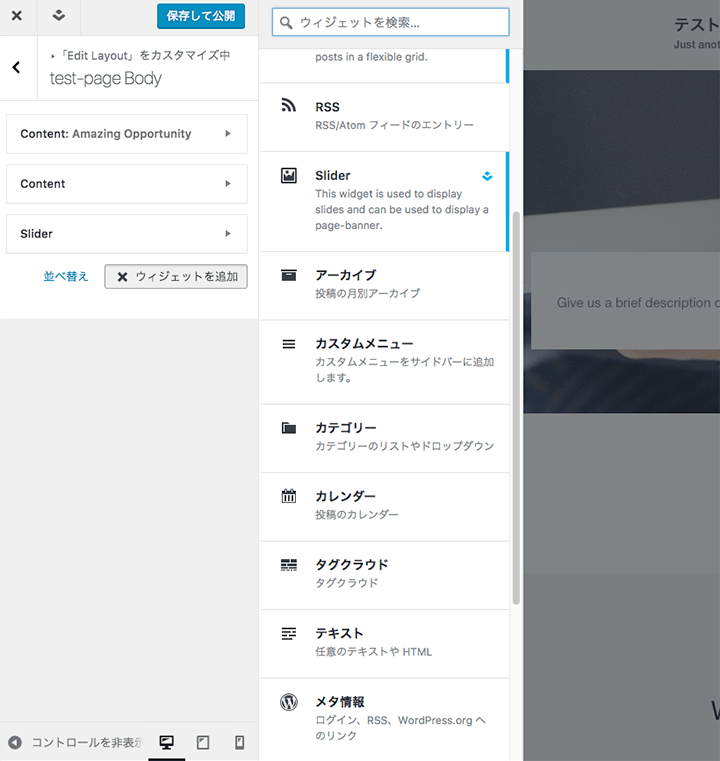
ここからがさらに便利なのですが、ブロックをどんどん追加していけるんですよね。
以下の画像のようにいくつかのブロックから選べます。
実際、使うのは先ほど編集していた『Content』というブロックがほとんどですが。

こうして出来上がったページは固定ページ扱いになります。
レスポンシブ対応、多階層のグローバルナビも実装されています。
ある程度のwebの知識があればカスタマイズもそんなに難しくないと思います。
webはがっつり詳しくないけどWordPressのブログ部分だけでなく、固定ページの部分もクライアント側で更新していきたい。
そんな案件には候補の一つとしておすすめです。
このテーマのよくない点
ざっくりではありますが、ここまではいいところばかり紹介してきました。
ここからは実際使ってみて、不満だった点を上げていきます。
一部のプラグインが使えない
やや特殊なページの作り方をしているので一部プラグインが内部でバッティングなのかなんなのか使えませんでした。
取り急ぎ確認できたのは以下の二つ。
・Duplicate Post
ページを複製するプラグイン。
このテーマの機能を使って作成したページを複製すると、ページ情報が重複してテーマの編集機能が使えなくなりました。
作成したページはテーマの独自機能でページ毎複製は可能なのでそちらで代用できます。
ただしブロック単位でのコピーは出来ず、あくまでもページ単位です。
有料版だと可能なのかもしれませんが、そこまでは確認出来ていません。
・Advanced Custom Fields
カスタムフィールドを作成するプラグイン。
カスタムフィールドを作っても保存されないというエラーが発生します。
同じようなプラグインであれば『Smart Custom Fields』だったら使えました。
カスタムに手間がかかる
少し手の込んだことをしようとするとページ独自のCSSやらをいちいち上書きしないといけないです。
このテーマに限ったことではありませんが、ある程度コーディング出来る人なら一からテーマを作った方が早いかもしれません。
あくまでもクライアントさんの更新しやすさを考慮する場合のみ使うテーマかなと思います。
海外のテーマだからか、あんまり検索しても情報が出てこなかったので参考にしてみてください。