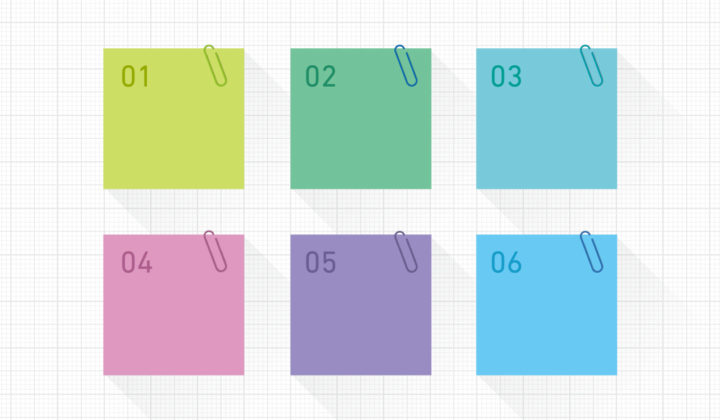
ピンタレスト風のグリッドレイアウト。
画面の幅を変更することでグリッドが最適な配置に整列する綺麗なレイアウトですね。
このレイアウトを静的なページに実装するだけであればさほど難しくはないんです。
ただ、これにいくつかの条件が混ざってくると難易度が上がってきます。
今回前提としたのはこれらの要件。
- WordPressで実装
- カスタムタクソノミーを使ってフィルタリング機能をつける
- カスタム投稿を使用する
- 中央揃えのレイアウト
- 画像を含んだボックスをクリックするとページ遷移するのではなくモーダルで詳細を表示する
静的なページではありますがイメージを掴んでもらうためにサンプルを用意しました。
サンプル
このようなレイアウトをWordPressで実装していきます。
CONTENTS
まずは必要なプラグインのダウンロードと読み込み
今回必要なのは二つのプラグイン。
それぞれフリーでダウンロードが可能です。
プラグイン : Masonry

グリッドレイアウトを実現する有名なプラグインですね。
フィルタリング機能を使うのであれば『Isotope』というプラグインでもいいのですが、このプラグインだと中央寄せのレイアウトが難しいんですよ。
画像が左端に寄っちゃうし。。。試したんですがうまく行かなかったのでさっさと諦めて『Masonry』を使うことにしました。
『Download masonry.pkgd.min.js』をクリックしてダウンロード。
今回必要なのは『masonry.pkgd.js』のみなので任意の場所にアップロードして読み込みを記述します。
※WordPress本体のjqueryを使わないのであればjqueryを読み込む記述も足してください。
<script src="./js/masonry.pkgd.js"></script>合わせてmasonryを動かすためのスクリプトとWordPressでの実装時にクラスなどを付け替えるためのスクリプトを記述します。
<script type="text/javascript">
//画像など読み込んでからスタート
$(window).load(function(){
//カテゴリーボタンの中のaタグを指定
categoryBtn = $('.category-btn').find('a');
categoryBtn.each(function() {
$(this).click(function(e){
//is-currentというクラスがついている場合はリンクを無効化
if($(this).hasClass('is-current')){
return false;
}
//is-currentというクラスがついていない場合は以下の処理をする
else{
//変数「selected」に押したボタンのclassを格納
var selected = $(this).attr('class');
e.preventDefault();
//class「is-current」がついているボタンからclassを外す
categoryBtn.removeClass('is-current');
//押したボタンにclass「is-current」を追加
$(this).addClass('is-current');
//mainに「(category-)+(変数selected)」のclassを追加
$('main').removeClass(function(index, className) {
return (className.match(/\bcategory-\S+/g) || []).join(' ');
}).addClass('category-' + selected);
//一旦全てのitemを非表示
$(".item-all").css({'display':'none'});
//「(item-)+(変数selected)」のitemを表示
$('.item-' + selected).css({'display':'block'});
//「masonry」を再成形
$('.item-wrap').masonry({
itemSelector: '.item-block',
columnWidth: 250, //一列の幅サイズを指定
isFitWidth: true
});
}
});
});
//読み込み直後、全表示用の記述
$('.item-wrap').masonry({
itemSelector: '.item-block',
columnWidth: 250, //一列の幅サイズを指定
isFitWidth: true
});
});
</script>処理については補足を入れていますが、masonryの使い方自体は以下のサイトが参考になります。
Masonry.jsでフィルターを実装する
jQuery プラグイン Masonry の使い方と設定
プラグイン : remodal

モーダルレイアウトを助けてくれるプラグインです。
動き方が個人的に気にいってるので、今回はこちらを使用します。
ダウンロードはこちらから
必要なのは『remodal.css』、『remodal-default-theme.css』、『remodal.min.js』の3つです。
それぞれ読み込みを記述します。
<link rel="stylesheet" href="css/remodal.css">
<link rel="stylesheet" href="css/remodal-default-theme.css">
<script src="./js/remodal.min.js"></script>使い方についての詳しい説明は省きますが使い方については以下のサイトがわかりやすいです。
【jQuery】超簡単に実装できるモーダル・ポップアップ[Remodal]の使い方
続いて固定ページテンプレートへの記述
必要なファイルを読み込めるようになったので固定ページテンプレートに出力させる記述を書いていきます。
記述する場所などはみなさんの環境に合わせて変更してください。
『全て』を含むボタンのリストを出力
まずは以下の記述でカスタムタクソノミーのスラッグ一覧をボタン(リンク)化して取得します。
<?php
echo '<ul class="category-btn">';
$catargs = array(
'taxonomy' => 'タクソノミー名',
);
$catlists = get_categories( $catargs );
//『全て』のボタンを別で出力
echo '<li>','<a href=" " class="all is-current">全て</a>','</li>';
//『各タクソノミー』一覧を出力 *今回はタクソノミーのslug名を使用
foreach( $catlists as $category ) {
echo '<li><a href=" " class="' . $category->slug . '">' . $category->name . '</a></li>';
}
echo "</ul>";
?>続いてmasonryで表示させるitemを出力。
<ul class="item-wrap">
<?php query_posts('post_type= カスタム投稿名'); ?>
<?php if (have_posts()):?>
<?php
// itemを出力
foreach( $catlists as $cat ) :
$args = array(
'post_type' => 'カスタム投稿名',
'posts_per_page' => -1,
'タクソノミースラッグ名 ' => $cat->slug
);
$my_posts = get_posts( $args );
if ( $my_posts ) {
foreach ( $my_posts as $post ) :
setup_postdata( $post );
//『item-カテゴリー名』といったクラス名をつけるための記述
echo '<li class="item-block item-all item-' . $cat->slug . '">';
// モーダル表示させるボックスとIDを合わせるために今回は記事IDを取得
echo '<a data-remodal-target="'.$post->ID .'">';
//Smart Custom Fieldsで入力した画像を表示
//大きい画像を取得する必要はないのでサイズは'medium'で
$image = get_post_meta($post->ID, 'カスタムフィールド名', true);
echo wp_get_attachment_image($image, 'medium');
echo '<span class="title">';
echo the_title();
echo '</span>';
echo '<span class="post-text">';
//投稿文を抜粋して表示
if(mb_strlen($post->post_content,'UTF-8')>30){
$content= str_replace('\n', '', mb_substr(strip_tags($post-> post_content), 0, 30,'UTF-8'));
echo $content.'……';
}else{
echo str_replace('\n', '', strip_tags($post->post_content));
}
echo '</span>';
echo '</a>';
echo "</li>";
endforeach;
}
wp_reset_postdata();
endforeach;
?>
<?php endif; ?>
<?php wp_reset_postdata(); wp_reset_query(); ?>
</ul>最後にモーダルで表示させる部分を出力
<?php query_posts('post_type= カスタム投稿名'); ?>
<?php if (have_posts()):?>
<?php
foreach( $catlists as $cat ) :
$args = array(
'post_type' => 'カスタム投稿名',
'posts_per_page' => -1,
'タクソノミースラッグ名' => $cat->slug
);
$my_posts = get_posts( $args );
if ( $my_posts ) {
foreach ( $my_posts as $post ) :
setup_postdata( $post );
//masonryで表示しているitemとIDを揃えるため記事IDを取得
echo '<div class="remodal" data-remodal-id="'.$post->ID .'" data-remodal-options="hashTracking:false">';
$image = get_post_meta($post->ID, 'thum-img', true);
echo wp_get_attachment_image($image, 'large');
echo '<button data-remodal-action="close" class="remodal-close"></button>';
echo '<h1>';
echo the_title();
echo '</h1>';
$content = get_the_content();
echo '<p>'. $content . '</p>';
echo "</div>";
endforeach;
}
wp_reset_postdata();
endforeach;
?>
<?php endif; ?>
<?php wp_reset_postdata(); wp_reset_query(); ?>まとめ
これでサンプルと同じような動きを実装できると思います。
使っているプラグインなど限定的なので、ご自身の環境によって書き換えてください。
CSSでもっと自由に動きやエフェクトもつけられますし、レイアウトの幅が広がります。
一応自分の環境だと特にエラーもなく動いてますが、少し自信がないのでもしここが違うよーとかこの方がいいんじゃないってご指摘がありましたらご連絡くださいませ。