ファイル比較(差分チェック)をサクッとしたい場合があります。
その際にいくつか使えるツールがあって、例えばweb上でだと比較ツール difff《デュフフ》なんかが有名ですね。
これはこれで便利なんですが、サーバー上のデータとローカル環境にあるデータを比較したいときにそれぞれのデータをコピペして貼り付けて。。。なんて作業は面倒。
そんな時にDreamweaverなら簡単に差分チェックが可能です。
今回はmac環境、Xcodeがインストールされているのが前提のお話になってます。
Xcodeってそもそも何?って方はこちらがわかりやすいです。
初心者必見!Xcodeとは?をわかりやすく解説!
Dreamweaverの環境設定
Dreamweaverでファイル比較を有効化するためにはどのツールを使って比較するのかというのを指定してあげる必要があります。
(今回はXcode付属のFileMergeを使用)

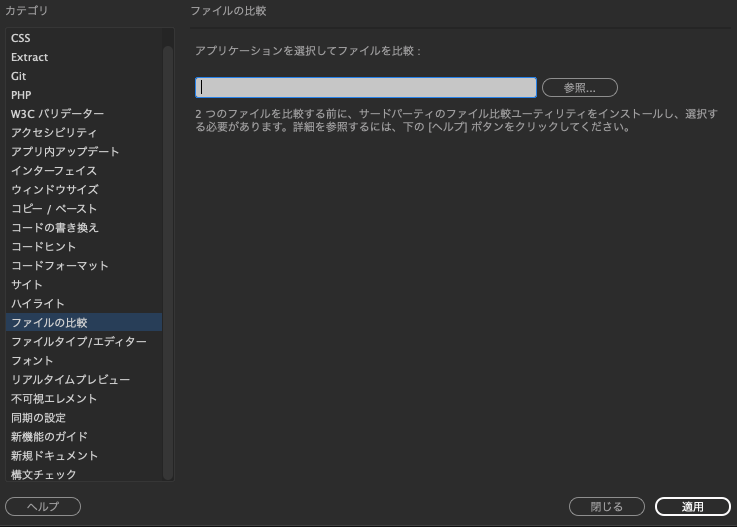
環境設定 → ファイルの比較 でこちらの画面を開き、使用するツールを選択します。
公式サイトには『Mac OS の場合は、「参照」ボタンをクリックし、実際のファイル比較ツールそのものではなく、コマンドラインからファイル比較ツールを起動するツールまたはスクリプトを選択します。』などとややこしく書かれてますが、入力欄に以下の記述をするだけです。
Macintosh HD:usr:bin:opendiffもしくは「参照」ボタンから上記のファイルを選択(Macintosh HD → usr → bin → opendiffを選択)。
ハードディスクがそもそも表示されないよって方はファインダー → 環境設定 → サイドバー → 場所の部分で自分のパソコン(ハードディスク)にチェックを入れればサイドバーにハードディスクが表示されるようになります。

比較したいファイルを選択、比較
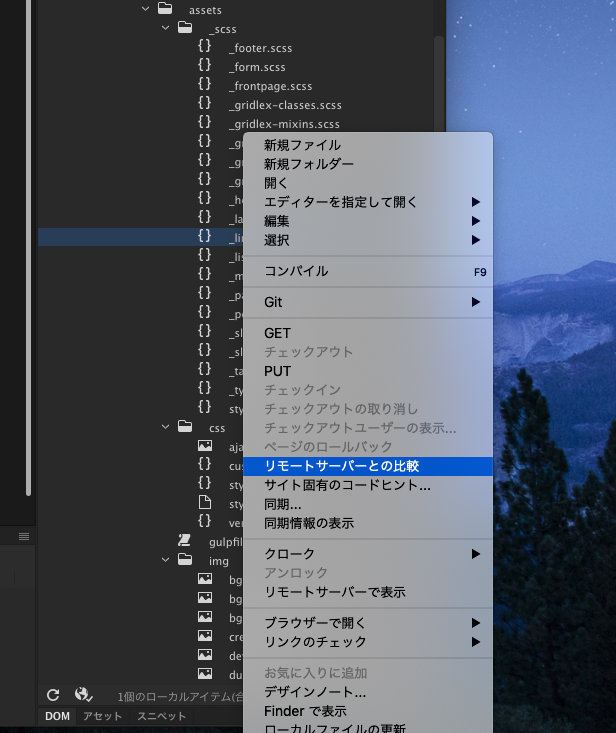
これで環境が整ったので、あとは比較したいファイルを選択し、右クリックで「リモートサーバーとの比較」をクリック。

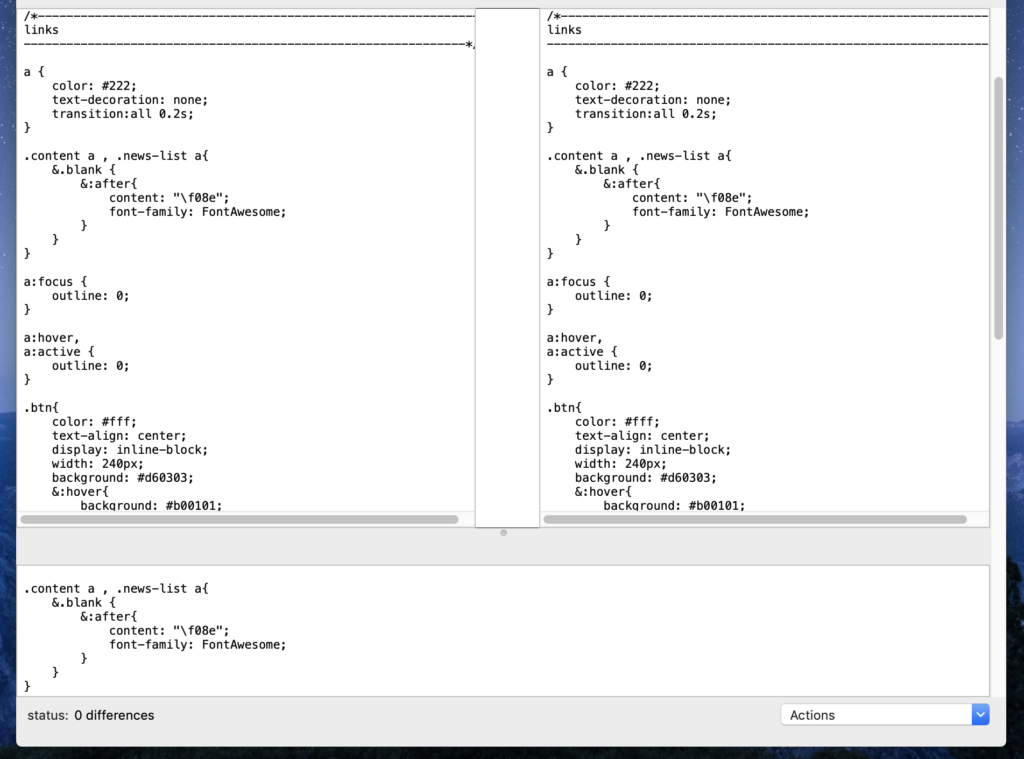
そうするとこちらのような比較画面が表示されます。

何かと重たいDreamweaver(最新版でまた重くなったのでは。。?)ですが、こういう気の利いた機能があったりするのでなかなかアンインストールにはいたらないんですよね。