WordPressで投稿記事の最後に表示されるコメントフォームを含むコメント欄。
デフォルトだと見た目も機能的な部分もイマイチなんですよね。
きちんと使えるコメント欄を設置するにはいくつかのファイルをカスタムをする必要があります。
今回はコメント欄の不要な項目を削除したりカスタマイズする方法を紹介します。
CONTENTS
コメントフォームのカスタマイズ(初級編)

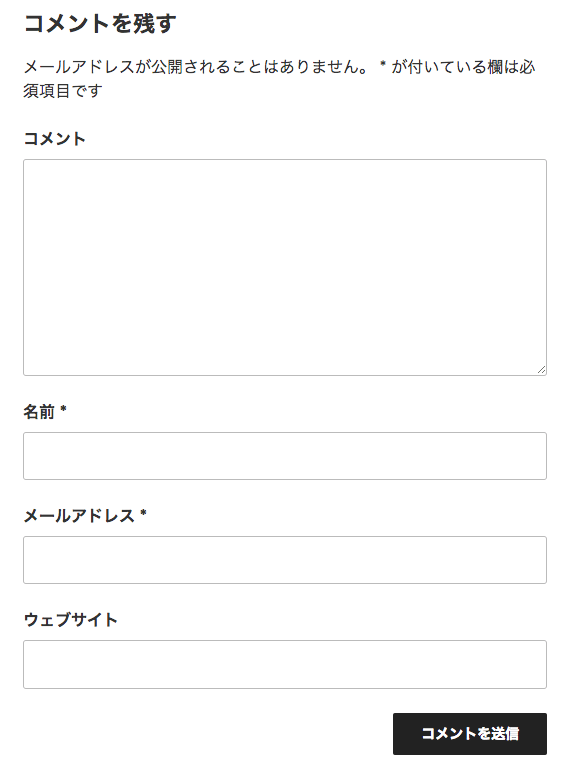
デフォルトだとこのような表示になっているかと思います。
※Twenty Seventeenの場合。他のテーマでもWordPressインストール時に入っているテーマであればCSSなどは違いますが、表示される内容は大体似たようなもんです。
名前とメールアドレスを必須項目から除外したい

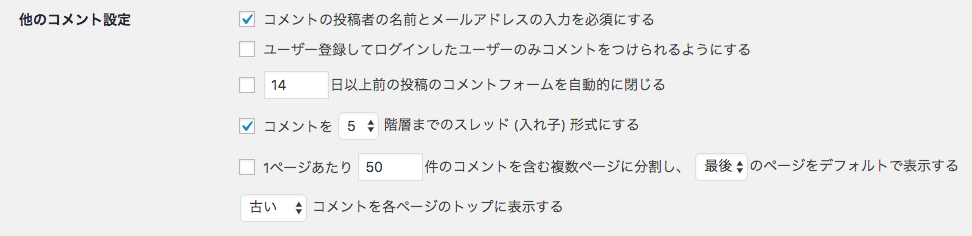
WordPress管理画面 > サイドバーの設定 > ディスカッションにある「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外せばOKです。
ウェブサイトの入力欄を消したい
コメントフォームのurl欄は「comment-form-url」というクラスで囲まれています。
なので以下のようなcssを追加すれば非表示にすることが可能です。
cssの場合
.comment-form-url{ display:none; }ただ、この方法だと本来表示されているものを無理やり見えなくしているだけなので次の方法がオススメです。
function.phpに以下の記述をすることでウェブサイトの入力欄を削除することが可能です。
function.phpの場合
// コメントからウェブサイトを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');メールアドレスの入力欄を消したい
ウェブサイトと同じような方法で対応可能です。
ちなみにメールアドレスを入力不要にするとコメントへのハードルが下がります。
そのためコメント欄を活性化することは可能ですが、メールアドレス(要は個人情報)がない匿名投稿になると無責任な投稿も増える可能性があるのでご注意ください。
cssの場合
.comment-form-email{ display:none; }function.phpの場合
// コメントからEmailを削除
function my_comment_form_remove($arg) {
$arg['email'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');メールアドレスとウェブサイトを両方消したいならこのように記述します。
cssの場合
.comment-form-url , .comment-form-email { display:none; }function.phpの場合
// コメントからウェブサイトとEmailを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
$arg['email'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');「メールアドレスが公開されることはありません。
* が付いている欄は必須項目です」のテキストを変更したい
function.php
// 「メールアドレスが公開されることはありません。 * が付いている欄は必須項目です」の文言を変更
add_filter('comment_form_defaults', 'change_comment_email_notes');
function change_comment_email_notes( $defaults ) {
$defaults['comment_notes_before'] = '<p class="comment-notes"><span id="email-notes">メールアドレスが公開されることはありません。<br><span class="rd">※</span> の項目は必須項目となります。</span></p>';
return $defaults;
}このように大まかな文面は変えずに改行を入れたり<span>を足したりすることも可能です。
「メールアドレスが公開されることはありません。
* が付いている欄は必須項目です」のテキストを削除したい
function.php
// 「メールアドレスが公開されることはありません。 * が付いている欄は必須項目です」の文言を削除
add_filter( "comment_form_defaults", "my_comment_notes_before");
function my_comment_notes_before( $defaults){
$defaults['comment_notes_before'] = '';
return $defaults;
}コメントフォームの順番を変えたい
コメント、名前、メールアドレス、ウェブサイトという入力順に違和感を覚えるのは私だけでしょうか。
一般的なフォームを例にするとコメントなどのテキストエリアは一番下にあることが多いのでコメントも一番下に持っていきたい場合もあると思います。
そんな時は以下の記述をすることで順番を変えることができます。
// コメント入力欄の表示順を変更する
function wp34731_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wp34731_move_comment_field_to_bottom' );ここまでの記述で基本的なコメントフォームのカスタマイズは対応できると思います。
本格的に口コミサイトなどを作ろうとしたら、このページにあるカスタムでは対応しきれないのでその辺はまた追ってご紹介させていただきます。