動画を背景いっぱいに表示してるサイト結構ありますよね。
レスポンシブ対応もしてるんですが、画面幅を縮めると片方が見切れてしまったり、高さを縮めると上の方が見切れたり。
それはそれでいいんでしょうけど、中には縦横センターに動画を配置して欲しいってクライアントさんがいらっしゃいます。
これをやろうとして色々探したんですが、横方向のセンターだけっていう情報は出てくる。
でも縦横中央配置となると途端に情報が少なくなっちゃうんですよね。
これ困っている人いるかなと思うので自分が対応したやり方を共有します。
video-resizeをダウンロード
今回はvideoタグを使って背景動画を実現したんですが、いかんせんvideoタグ自体はあんまり優秀じゃないんですよね。
なのでリサイズ部分を助けてくれるプラグインをダウンロードします。
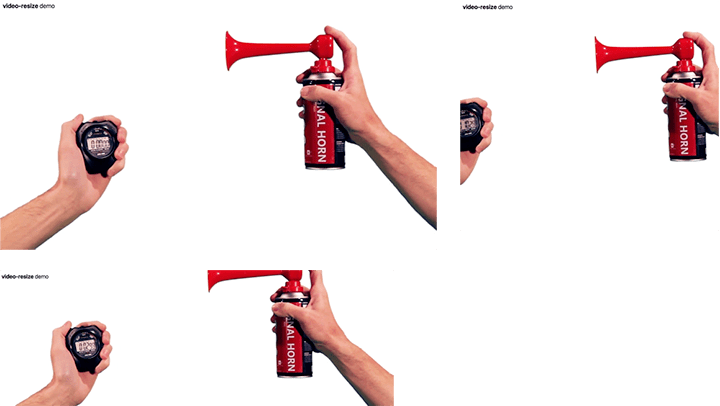
このプラグインを使うと縦横の中央配置をいい感じに実現してくれます。

このように画面のサイズを変えても縦横中央に配置しつつレスポンシブ対応をしてくれます。
githubからどうぞ。
https://github.com/robertjanes/video-resize
ダウンロードするといくつかのファイルがありますが、解答したファイルの中にある『video-resize.min.js』を使います。
まずはこのファイルをjsなどを入れてあるフォルダにアップロードして読み込む設定をしましょう。
例えばこんな感じですね。
<script type="text/javascript" src="/js/video-resize.min.js"></script>これでまずは準備が出来ました。
video-resizeを使う
詳しい使い方はgithubにも記載されてますがこのサイトでも簡単に説明しておきます。
まずはこちらのスクリプトを記載します。
<script>
var airhorn = vr.video({
element: '#airhorn', //出力させる場所につけるID名
align: {x: 0.5, y: 0.5}, //コンテナ内のビデオの位置を定義。align: {x: 0.5, y: 0.5}中央に表示されるビデオになります。
sources: 'assets/videos/airhorn.mp4', //動画のパス
poster: 'assets/images/airhorn.jpg', //ビデオが読み込まれている間に表示される画像のパス
mobilePoster: 'assets/images/airhorn-mobile.jpg', //画面幅がmobileBreak値のものよりも小さいデバイスに表示される画像。
autoplay: true,
loop: true,
mute: true,
mobileBreak: 480, //モバイルレイアウトの最大画面幅を決定します。画面の幅がmobileBreak値以下の場合、ビデオは代わり<img>にposter/ mobilePostersourceを使用して静的にレンダリングされます。
});
airhorn.init();
</script>必要そうな補足は書いたつもりなので、みなさんの環境によってパスなどを書き換えてください。
で、記述したスクリプトを呼び出す場所にこちらの記述をしましょう。
<video id="airhorn"></video>自分のケースではさらに動画の荒さをごまかすために動画の上にドット画像を敷いたり諸々CSSでの調整はしましたが、基本的な使い方は同じだと思います。
ご参考までに。