CONTENTS
レスポンシブかつタッチ操作も対応しているオーディオプレイヤーが実装出来る『AudioPlayer.js』
audioタグをそのまま使うとブラウザやOSで見た目がバラバラになってしまいます。そこで今回は『AudioPlayer.js』を使ってオーディオプレイヤーを実装する方法を紹介します。
そもそもaudioタグって何?って方はページ下部のaudioタグについてをご覧ください。
AudioPlayer.jsのdemo
demoのように自然の音など静かな曲であれば大丈夫かとは思いますが、基本的にこのプラグインでは音量が最大で再生されます。
そのため激しい曲などを再生させる場合は、音量に関する注意文を記載した方が親切です。
AudioPlayer.jsの使い方
まずは以下のサイトより『AudioPlayer.js』をダウンロードします。
Audio Player: Responsive and Touch-Friendly
画面下部のdemoボタンの下にあるリンクよりダウンロードが可能です。
圧縮されてない方でもわずか8KBと軽量です。
まずはhtmlタグ
<audio src="audio.wav" preload="auto" controls autoplay loop></audio>複数の場合はこのように記述します。
<audio preload="auto" controls>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>続いてjsの記述です。
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>
$( function()
{
$( 'audio' ).audioPlayer();
});
</script>プラグインが有効化されると以下のようにhtmlが生成されます。
これでCSSでのカスタムが可能になります。
<div class="audioplayer audioplayer-stopped">
<audio src="audio.wav" preload="auto" controls></audio>
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
<div class="audioplayer-time audioplayer-time-current">00:00</div>
<div class="audioplayer-bar">
<div class="audioplayer-bar-loaded"></div>
<div class="audioplayer-bar-played"></div>
</div>
<div class="audioplayer-time audioplayer-time-duration">…</div>
<div class="audioplayer-volume">
<div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div>
<div class="audioplayer-volume-adjust"><div><div></div></div></div>
</div>
</div>ちなみにdemo及び本家サイトで使用しているCSSをとても長いのですが参考までに記述しておきます。
html
{
height: 100%;
}
body
{
min-height: 100%;
font-family: 'Advent Pro', sans-serif;
font-weight: 500;
background-color: #c3d5d3;
padding: 3.75em 1.875em; /* 60 30 */
}
strong
{
font-weight: 700;
}
#wrapper
{
width: 30em; /* 480 */
height: 8.75em; /* 140 */
position: absolute;
top: 50%;
left: 50%;
margin: -4.375em 0 0 -15em; /* 70 240 */
}
h1
{
font-family: 'Advent Pro', sans-serif;
font-size: 1.688em; /* 27 */
font-weight: 500;
text-align: center;
margin-bottom: 0.741em; /* 20 */
}
h1,
h1 a,
#copyright,
#copyright a
{
color: #fff;
text-shadow: 1px 1px 0 rgba( 0, 0, 0, .1 );
}
h1 a,
#copyright a
{
-webkit-transition: text-shadow .25s ease;
-moz-transition: text-shadow .25s ease;
-ms-transition: text-shadow .25s ease;
-o-transition: text-shadow .25s ease;
transition: text-shadow .25s ease;
}
h1 a:hover,
h1 a:focus,
#copyright a:hover,
#copyright a:focus
{
color: #fff;
text-shadow: 1px 1px 0 rgba( 0, 0, 0, .3 );
}
h1 em
{
font-family: Baskerville, serif;
}
#copyright
{
font-size: 0.875em; /* 14 */
text-align: center;
margin-top: 1.429em; /* 20 */
}
#copyright a
{
font-weight: 700;
}
/*
PLAYER
*/
.audioplayer
{
height: 2.5em; /* 40 */
color: #fff;
text-shadow: 1px 1px 0 #000;
border: 1px solid #222;
position: relative;
z-index: 1;
background: #333;
}
/* mini mode (fallback) */
.audioplayer-mini
{
width: 2.5em; /* 40 */
margin: 0 auto;
}
/* player elements: play/pause and volume buttons, played/duration timers, progress bar of loaded/played */
.audioplayer > div
{
position: absolute;
}
/* play/pause button */
.audioplayer-playpause
{
width: 2.5em; /* 40 */
height: 100%;
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
left: 0;
}
.audioplayer:not(.audioplayer-mini) .audioplayer-playpause
{
border-right: 1px solid #555;
border-right-color: rgba( 255, 255, 255, .1 );
}
.audioplayer-mini .audioplayer-playpause
{
width: 100%;
}
.audioplayer-playpause:hover,
.audioplayer-playpause:focus
{
background-color: #222;
}
.audioplayer-playpause a
{
display: block;
}
.audioplayer-stopped .audioplayer-playpause a
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-right: none;
border-left-color: #fff;
content: '';
position: absolute;
top: 50%;
left: 50%;
margin: -0.5em 0 0 -0.25em; /* 8 4 */
}
.audioplayer-playing .audioplayer-playpause a
{
width: 0.75em; /* 12 */
height: 0.75em; /* 12 */
position: absolute;
top: 50%;
left: 50%;
margin: -0.375em 0 0 -0.375em; /* 6 */
}
.audioplayer-playing .audioplayer-playpause a:before,
.audioplayer-playing .audioplayer-playpause a:after
{
width: 40%;
height: 100%;
background-color: #fff;
content: '';
position: absolute;
top: 0;
}
.audioplayer-playing .audioplayer-playpause a:before
{
left: 0;
}
.audioplayer-playing .audioplayer-playpause a:after
{
right: 0;
}
/* timers */
.audioplayer-time
{
width: 4.375em; /* 70 */
height: 100%;
line-height: 2.375em; /* 38 */
text-align: center;
z-index: 2;
top: 0;
}
.audioplayer-time-current
{
border-left: 1px solid #111;
border-left-color: rgba( 0, 0, 0, .25 );
left: 2.5em; /* 40 */
}
.audioplayer-time-duration
{
border-right: 1px solid #555;
border-right-color: rgba( 255, 255, 255, .1 );
right: 2.5em; /* 40 */
}
.audioplayer-novolume .audioplayer-time-duration
{
border-right: 0;
right: 0;
}
/* progress bar of loaded/played */
.audioplayer-bar
{
height: 0.875em; /* 14 */
background-color: #222;
cursor: pointer;
z-index: 1;
top: 50%;
right: 6.875em; /* 110 */
left: 6.875em; /* 110 */
margin-top: -0.438em; /* 7 */
}
.audioplayer-novolume .audioplayer-bar
{
right: 4.375em; /* 70 */
}
.audioplayer-bar div
{
width: 0;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.audioplayer-bar-loaded
{
background-color: #333;
z-index: 1;
}
.audioplayer-bar-played
{
background: #007fd1;
z-index: 2;
}
/* volume button */
.audioplayer-volume
{
width: 2.5em; /* 40 */
height: 100%;
border-left: 1px solid #111;
border-left-color: rgba( 0, 0, 0, .25 );
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
right: 0;
}
.audioplayer-volume:hover,
.audioplayer-volume:focus
{
background-color: #222;
}
.audioplayer-volume-button
{
width: 100%;
height: 100%;
}
.audioplayer-volume-button a
{
width: 0.313em; /* 5 */
height: 0.375em; /* 6 */
background-color: #fff;
display: block;
position: relative;
z-index: 1;
top: 40%;
left: 35%;
}
.audioplayer-volume-button a:before,
.audioplayer-volume-button a:after
{
content: '';
position: absolute;
}
.audioplayer-volume-button a:before
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-left: none;
border-right-color: #fff;
z-index: 2;
top: 50%;
right: -0.25em;
margin-top: -0.5em; /* 8 */
}
.audioplayer:not(.audioplayer-muted) .audioplayer-volume-button a:after
{
/* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */
width: 0.313em; /* 5 */
height: 0.313em; /* 5 */
border: 0.25em double #fff; /* 4 */
border-width: 0.25em 0.25em 0 0; /* 4 */
left: 0.563em; /* 9 */
top: -0.063em; /* 1 */
-webkit-border-radius: 0 0.938em 0 0; /* 15 */
-moz-border-radius: 0 0.938em 0 0; /* 15 */
border-radius: 0 0.938em 0 0; /* 15 */
-webkit-transform: rotate( 45deg );
-moz-transform: rotate( 45deg );
-ms-transform: rotate( 45deg );
-o-transform: rotate( 45deg );
transform: rotate( 45deg );
}
/* volume dropdown */
.audioplayer-volume-adjust
{
height: 6.25em; /* 100 */
cursor: default;
position: absolute;
left: 0;
right: -1px;
top: -9999px;
background: #333;
}
.audioplayer-volume:not(:hover) .audioplayer-volume-adjust
{
opacity: 0;
}
.audioplayer-volume:hover .audioplayer-volume-adjust
{
top: auto;
bottom: 100%;
}
.audioplayer-volume-adjust > div
{
width: 40%;
height: 80%;
background-color: #222;
cursor: pointer;
position: relative;
z-index: 1;
margin: 30% auto 0;
}
.audioplayer-volume-adjust div div
{
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #007fd1;
}
.audioplayer-novolume .audioplayer-volume
{
display: none;
}
/* CSS3 decorations */
body
{
-webkit-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */
-moz-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, 5 ); /* 300 */
box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */
}
.audioplayer
{
-webkit-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */
-moz-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */
box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */
}
.audioplayer-volume-adjust
{
-webkit-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 );
-moz-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 );
box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 );
}
.audioplayer-bar,
.audioplayer-volume-adjust > div
{
-webkit-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 );
-moz-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 );
box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 );
}
.audioplayer-volume-adjust div div,
.audioplayer-bar-played
{
-webkit-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 );
-moz-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 );
box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 );
}
.audioplayer-playpause,
.audioplayer-volume a
{
-webkit-filter: drop-shadow( 1px 1px 0 #000 );
-moz-filter: drop-shadow( 1px 1px 0 #000 );
-ms-filter: drop-shadow( 1px 1px 0 #000 );
-o-filter: drop-shadow( 1px 1px 0 #000 );
filter: drop-shadow( 1px 1px 0 #000 );
}
.audioplayer,
.audioplayer-volume-adjust
{
background: -webkit-gradient( linear, left top, left bottom, from( #444 ), to( #222 ) );
background: -webkit-linear-gradient( top, #444, #222 );
background: -moz-linear-gradient( top, #444, #222 );
background: -ms-radial-gradient( top, #444, #222 );
background: -o-linear-gradient( top, #444, #222 );
background: linear-gradient( to bottom, #444, #222 );
}
.audioplayer-bar-played
{
background: -webkit-gradient( linear, left top, right top, from( #007fd1 ), to( #c600ff ) );
background: -webkit-linear-gradient( left, #007fd1, #c600ff );
background: -moz-linear-gradient( left, #007fd1, #c600ff );
background: -ms-radial-gradient( left, #007fd1, #c600ff );
background: -o-linear-gradient( left, #007fd1, #c600ff );
background: linear-gradient( to right, #007fd1, #c600ff );
}
.audioplayer-volume-adjust div div
{
background: -webkit-gradient( linear, left bottom, left top, from( #007fd1 ), to( #c600ff ) );
background: -webkit-linear-gradient( bottom, #007fd1, #c600ff );
background: -moz-linear-gradient( bottom, #007fd1, #c600ff );
background: -ms-radial-gradient( bottom, #007fd1, #c600ff );
background: -o-linear-gradient( bottom, #007fd1, #c600ff );
background: linear-gradient( to top, #007fd1, #c600ff );
}
.audioplayer-bar,
.audioplayer-bar div,
.audioplayer-volume-adjust div
{
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.audioplayer
{
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.audioplayer-volume-adjust
{
-webkit-border-top-left-radius: 2px;
-webkit-border-top-right-radius: 2px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-topright: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.audioplayer *,
.audioplayer *:before,
.audioplayer *:after
{
-webkit-transition: color .25s ease, background-color .25s ease, opacity .5s ease;
-moz-transition: color .25s ease, background-color .25s ease, opacity .5s ease;
-ms-transition: color .25s ease, background-color .25s ease, opacity .5s ease;
-o-transition: color .25s ease, background-color .25s ease, opacity .5s ease;
transition: color .25s ease, background-color .25s ease, opacity .5s ease;
}
/* responsiveness */
@media only screen and ( max-width: 32.5em ) /* 520 */
{
body
{
-webkit-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */
-moz-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, 5 ); /* 150 */
box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */
}
#wrapper
{
width: 100%;
height: auto;
position: static;
padding: 1.25em; /* 20 */
margin: 0;
}
}audioタグについて
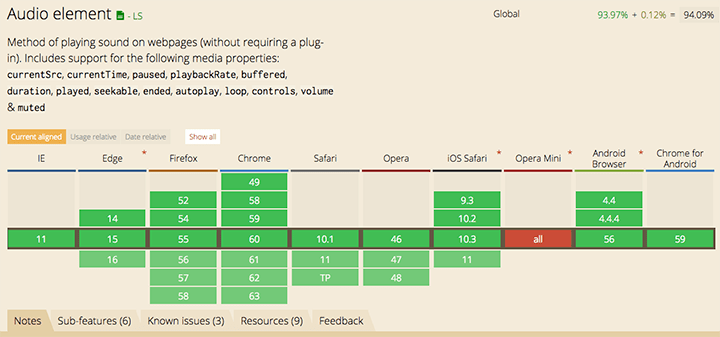
audio要素は、HTML5から新たに追加された要素で音楽を再生するときに使用します。
使い方は簡単でこんな風に記述するだけ。
<audio controls>
<source src="audio/sample.mp3" type="audio/mp3">
<source src="audio/sample.ogg" type="audio/ogg">
<source src="audio/sample.wav" type="audio/wav">
<p>※ご利用のブラウザでは再生することができません。</p>
</audio>古いIEは対応してないのですが、モダンブラウザでは基本的に気にしなくて良いと思います。

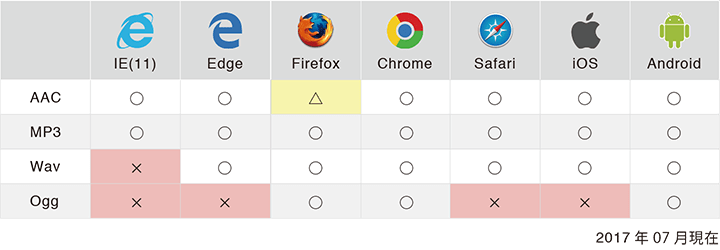
ただし、ブラウザによってサポートしている再生ファイル形式に違いがあるので要注意です。
個人的には再生ファイル形式にこだわりがなければMP3を用意するだけで良いかなと思います。

詳細はこちらでご確認をお願いします。
caniuse.com
それと大事なことが一つ。
audioタグはブラウザによってUI(見た目)が結構変わるんですよね。
再生出来れば良いというレベルであればaudioタグのみで問題ありませんが、見た目を統一する必要がある場合はjs等を使って見た目を整えます。