ECサイトなどを運営しているとアドコードを見かける機会があります。
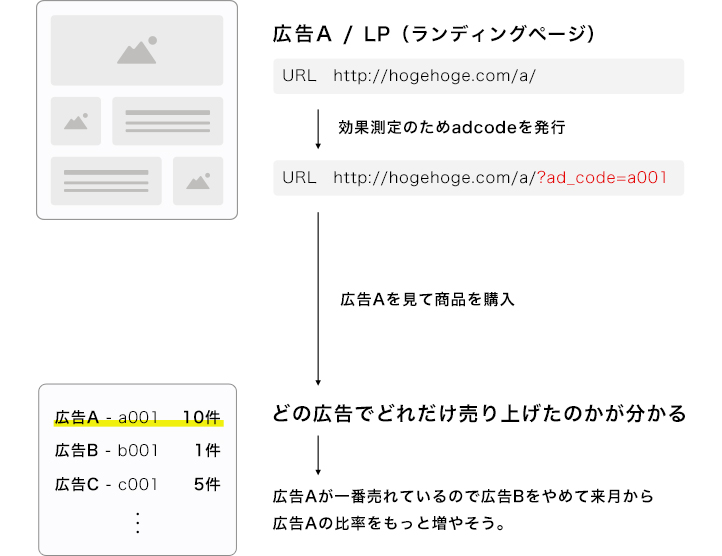
ざっくり言うとアドコードとは登録した広告ごとにURLを発行し、広告ごとの効果測定が出来る機能です。
どの広告が効果的だったのか数字で示し、次の行動を決定するために使用します。

便利な仕組みですね。
ただ、このアドコードを扱うにあたって一つ注意点があります。
それはパソコンとスマホでLPなどのディレクトリを分けている場合です。
パソコンだと http://hogehoge.com/a/
スマホだと http://hogehoge.com/a/sp/
などとなっている場合のことです。
ディレクトリを分けている場合、アクセスをしてきたデバイス毎に適切なページにリダイレクトさせることが多いです。
しかし、通常のリダイレクトだとアドコードなどのパラメーターがリダイレクト時に消えてしまうんですよね。
そうなると効果測定が出来ず、正しい判断が出来なくなってしまいます。
そこでリダイレクトさせてもパラメーターを引き継ぐような記述をする必要があります。
具体的にはこのようなコードです。
<script type="text/javascript">
//パラメーターを引き継ぎつつリダイレクト
(function(){
var ua = navigator.userAgent.toUpperCase();
var url = document.location.pathname;
var para = document.location.search;
var spDir = 'sp/';
spUrl = url + spDir
pcUrl = url.replace("sp/", "");
(ua.indexOf('IPHONE') != -1 || (ua.indexOf('ANDROID') != -1 && ua.indexOf('MOBILE') != -1))?
isSP() :
isPC();
//スマホの場合
function isSP(){
if(url.match(spDir)){
return false;
}else{
location.href = spUrl + para;
}
}
//PCの場合
function isPC(){
if(!url.match(spDir)){
return false;
}else{
location.href = pcUrl + para;
}
}
}());
</script>この記述をすることによってアクセスしてきたデバイスを判断し、パラメーターを引き継いだまま適切なurlにリダイレクトすることが可能です。
上記の例ではパソコンでスマホページ(sp/が含まれているページ)にアクセスしてきたらurlから/spを削除してパソコン用のページにリダイレクト。
スマホでパソコンのページにアクセスしてきたらurlにsp/を追加してスマホ用のページにリダイレクトします。
構造にもよりますがパラメーターを引き継ぎつつリダイレクトする一つの方法でした。