cssを書く際に自分は基本的にSass+Compassを使って記述してます。
メンテナンスが楽だし、ベンダープレフィックスを自動で付与してくれるのでコーディングのスピードがちまちまcssを書くより早いからってのが理由です。
自分はmac環境なのでコーディングしたsassをcssにコンパイルするのにターミナルを使ってます。
詳しい使い方などはこの辺を参考にしてください。
Macのターミナルから Sass + Compass をインストールして使うまでの簡単な手順メモ
CSSの常識が変わる!「Compass」の基礎から応用まで!
参考までに自分はこんな感じでコンパイルさせることが多いです。
config.rb
http_path = "/"
css_dir = "css"
sass_dir = "_scss"
images_dir = "images"
javascripts_dir = "js"
output_style = :compactDreamweaver CCでもsassやらCompassを使えるらしいのですが、コンパイルした時にfont-familyのとこでエラーを起こしたり、Compassの読み込みがうまくいかなかったり。
なのでコンパイルは基本ターミナル使ってます。
コンパイルはターミナル使ってるんですが、コーディング自体はDreamweaver CCをメインで使ってます。
ある時、気づいたら_scssフォルダの中にエラーを起こしてるcssが吐き出されてるんですよね。
config.rbの設定ではコンパイルしたcssはcssフォルダになきゃいけない。
なのに_scssフォルダの中に出来損ないのcssが毎回コンパイルされてる…
なぜ?設定を確認したり原因をGoogle先生に聞いてみたりしたけど原因がわからずずっとモヤモヤ。
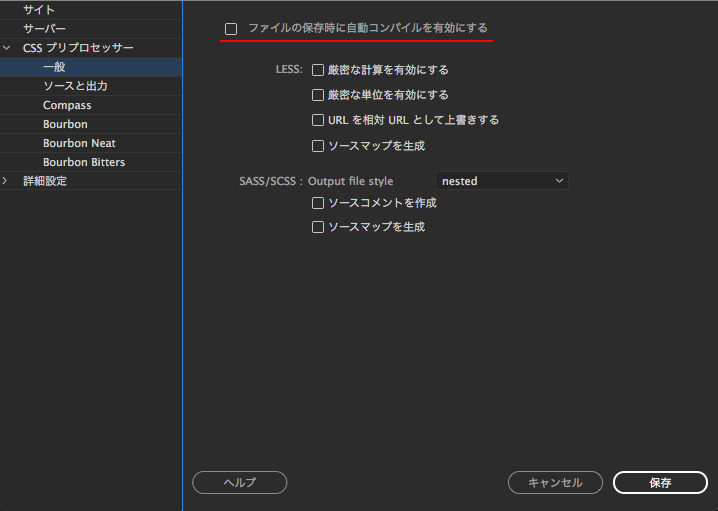
結局原因はDreamweaverの設定にありました。
サイト設定のCSSプリプロセッサーの中の『ファイルの保存時に自動コンパイルを有効にする』にチェックが入ってたんですよね。
以前、Dreamweaverのコンパイルを試してそのままになってたんでしょう。

我ながらひどい凡ミスです。