『Bogo』について
多言語サイトを作成するのに便利なプラグイン『Bogo』。
このプラグイン自体の使い方は他に詳しく書いてあるサイトがたくさんあるので割愛します。
例えば日本語と英語のサイトを作成した時に言語を切り替えるスイッチが必要になります。
ウィジェットで切り替えスイッチを設置する方法もありますが、今回はショートコードで設置、カスタムする方法をご紹介します。
まず言語スイッチをおきたい場所に以下のショートコードを記述。
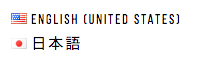
<?php echo do_shortcode( '[bogo]' ); ?>するとデフォルトではこのように出力されます。

このままでもいいといえばいいんですが、見た目もユーザビリティもいまいちです。
なので必要に応じて表示をカスタムしていきましょう。
国旗のアイコンをなくす
サイトのイメージに合わなかったり、英語で作っているページはあるけどアメリカ人専用に作っているわけじゃないという場合があります。
その場合は国旗を無くしてしまいましょう。
以下の記述を追記します。
functions.php
//bogo 国旗アイコンを削除
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}English (United States)の(United States)をなくす
これもアイコンと同じ理由でEnglish (United States)の部分は不要になることがあります。
その場合は以下の記述を追加。
functions.php
//bogo 言語スイッチのテキスト変更
add_filter( 'bogo_language_switcher','replace_bogo_text');
function replace_bogo_text($output){
return str_replace(' (United States)','',$output);
}片方の言語スイッチのみ表示する
日本語のサイトを見ているなら英語へのスイッチ。英語のサイトを見ているなら日本語へのスイッチ。
常に日英のボタンを置いておくのは無駄が多いというか、押せないリンクを置いておく必要がないので片方の言語スイッチだけ表示している方が親切だと考えます。
この部分はCSSで解決します。
style.scss
.bogo-language-switcher{
.current{
display: none;
}
li{
text-align: right;
}
a:before{
content: "\f0ec";
font-family: FontAwesome;
padding-right: 8px;
}
}『Bogo』でショートコードを使って言語スイッチを表示すると選択されている言語には『current』というクラスが付与されます。
日本語サイトで日本語へのリンクは不要なのでdisplay: none;で非表示にしてしまいましょう。
合わせてFontAwesomeなどで切り替えを連想させるアイコンを入れてあげるとより親切でしょう。
![]()
今回の記述を使うとこのように片方の言語、かつスマートでわかりやすい表記にできます。