先に静的サイトがあって後から機能などを足したいという場合に一部ページをWordPressで作成して元の静的サイトと共存させたいケースがたまにあります。
例えばこんなケース。
- 基本的には静的サイトだけれども、ブログ部分などをWordPressでCMS化したい。
- フォームを作る際にphpで作るよりもWordPressのコンタクトフォームなどで作る方が楽な場合。
ディレクトリ(ファイルの置き場所)や.htacessの書き方によってはうまく行かずハマってしまうことがあります。
そこで今回は静的サイトがすでにあり、後からWordPressを追加して共存させる方法を紹介します。
例としてドメイン直下に
/index.html
/about.html
/contact.html
/wp/ *WordPressをインストールしたディレクトリ
このような状態を想定します。
CONTENTS
WordPressのサイトアドレスを変更
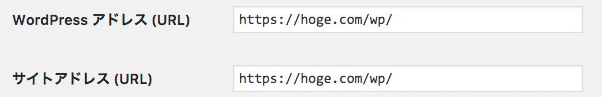
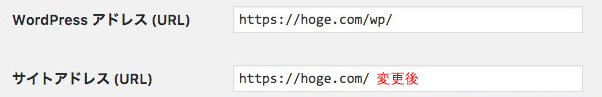
まずWordPressにログインし、サイトアドレスを変更します。
変更は管理画面 > 設定 > 一般から行います。

WordPressアドレスとサイトアドレスが同じになっているのでサイトアドレスのみを変更します。
WordPressアドレスを変更すると戻すのがとても手間なので注意してください。

WordPressが格納されているディレクトリ直下の『index.php』と『.htaccess』をドメイン直下にコピー
/wp/(WordPressが格納されているディレクトリ)直下の『index.php』と『.htaccess』をドメイン直下(ドメイン直下/index.htmlと同じ階層)にコピーします。
index.phpの書き換え
ドメイン直下に置いたindex.php内の以下の部分を書き換えます。
ドメイン直下に『index.html』と『index.php』が同じ階層にいることになります。この状態で『index.html』を削除すると『index.php』の内容がhttps://hoge.com/で表示されます。index.htmlをそのまま表示する場合は両方とも残しておけばOK。
【変更前】
require( dirname( __FILE__ ) . '/wp-blog-header.php' );【変更後 *WordPressが格納されているディレクトリ名を足す】
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );.htaccessの書き換え
ドメイン直下に置いた.htaccess内の以下の部分を書き換えます。
【変更前】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>【変更後 */wp/の部分を削除】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase / RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>これで基本的には静的サイトとWordPressサイトが共存することが出来ます。
WordPressの方がうまく表示されない場合はWordPress管理画面 > パーマリンク設定で『変更を保存』をクリックすると情報が更新されて表示されるようになります。