headerやfooterを全ページに書くのは大変。
なので静的サイトの場合などは共通部分をパーツ化し、phpでincludeすれば管理の手間も減って楽ですね。
includeするファイルのパスは絶対パスで書けば一番確実ではあります。
ただ、テスト環境でディレクトリを切って構築する場合など本番環境とパスが変わる場合は書き換えるのは面倒ですよね。
そういう場合は相対パスで書いてしまうのですが、書き方によってはhtmlは読み込まれるけど共通パーツ内の画像やcssなどのファイルが読み込まれないことも。
書き方にはちょっとしたコツがあるのでご紹介します。
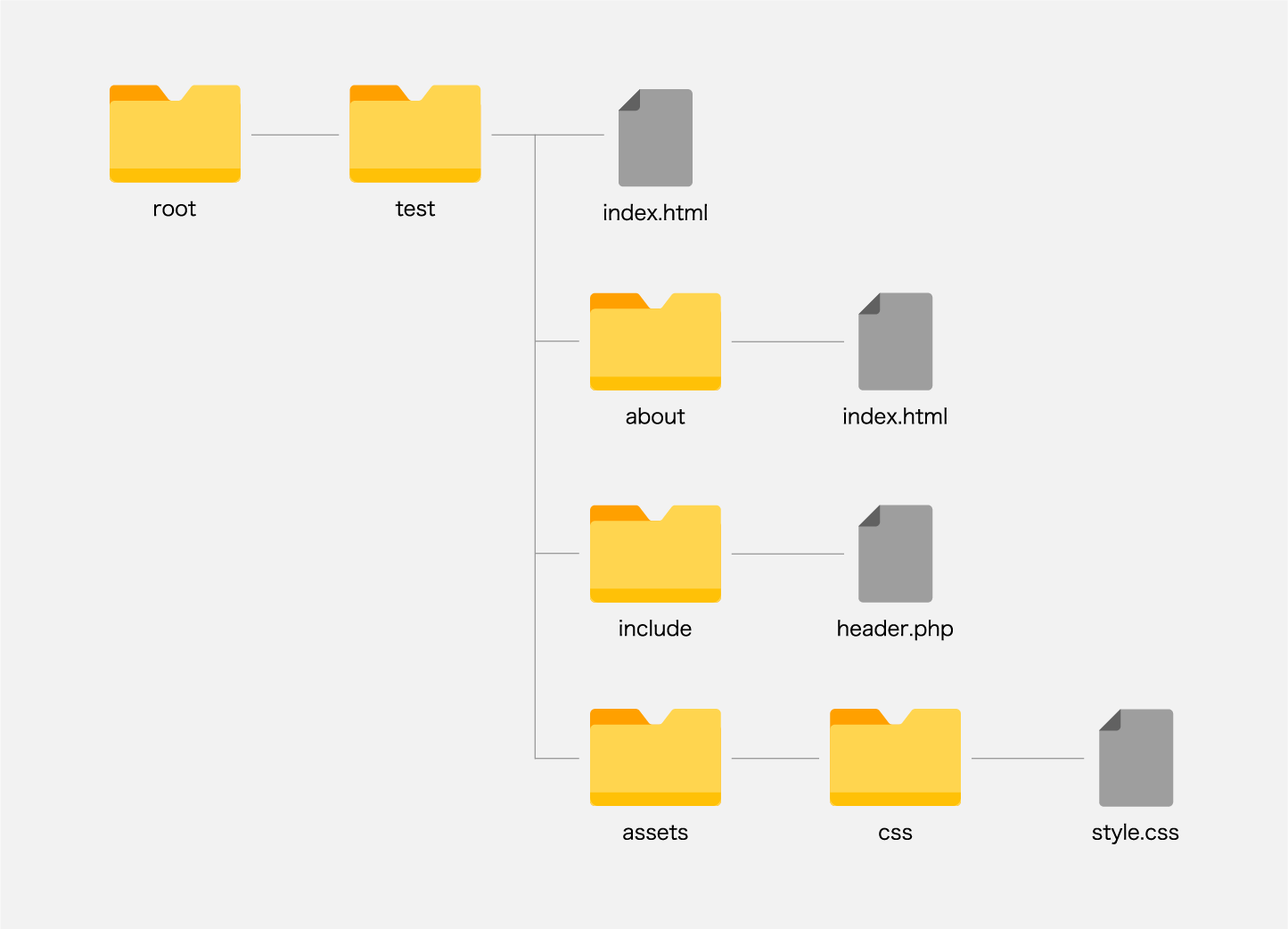
今回は以下のような階層を想定しています。
仮に/test/index.htmlをトップページとします。

CONTENTS
.htaccessファイルの記述
拡張子が.htmlでもphpを扱えるようにするために.htaccessへ以下の記述をします。
AddType application/x-httpd-php .php .html
AddHandler application/x-httpd-php .php .htmlトップページ
/test/index.htmlから/test/include/header.phpを読み込みたい場合
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>トップページ</title>
</head>
<body>
<?php $Path = "./"; include(dirname(__FILE__).'/include/header.php'); ?>
</body>
</html>includeの前に$Pathで自身のパスを指定するのがポイントです。
共通パーツ
ここでは仮にheader.phpを作成します。
<!-- ナビ部分に任意の番号を振ってその番号が呼び出されたらclass'current'が付与される -->
<?php $ary[$pageNo] = 'current'; ?>
<header class="header">
<p class="logo">
<!-- print $Path; でトップページへのリンクを設定できます。 -->
<a href="<?php print $Path; ?>">
<!-- 同じ要領で画像へのパスを記述。 -->
<img src="<?php print $Path; ?>assets/img/logo.svg" alt="">
</a>
</p><!-- /.logo -->
<nav>
<ul class="header-menu">
<li><a class="<?php echo $ary[0]; ?>" href="<?php print $Path; ?>about/">アバウト</a></li>
<li><a class="<?php echo $ary[1]; ?>" href="<?php print $Path; ?>service/">サービス</a></li>
<li><a class="<?php echo $ary[2]; ?>" href="<?php print $Path; ?>contact/">お問い合わせ</a></li>
</ul><!-- /.menu -->
</nav>
</header><!-- /.header -->
<!-- 通常この場所では読み込みませんが、参考までに -->
<link rel="stylesheet" href="<?php print $Path; ?>assets/css/style.css">
<script src="<?php print $Path; ?>assets/js/script.js"></script>includeするファイル中のhrefに<?php print $Path; ?>と記載することで読み込み先の$Pathで指定されている参照先を読み込めます。
<?php print $Path; ?>は/test/index.htmlでは”./”の相対パスが指定されているということですね。
(なんか言葉にするとややこしくてすみません。)
これで相対パスではありますが、インクルードしたファイルに書いてある画像やcssのパスが正しく取得できます。
それとせっかくなので該当ページを開いた際にナビにcurrentというclassが付与されるように一緒に設定しています。
2階層目
例として/test/about/index.htmlの場合。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>アバウトページ</title>
</head>
<body>
<?php $pageNo = 0; $Path = "../"; include(dirname(__FILE__).'/../include/header.php'); ?>
<!--
$Path = "./"; は $Path = "../"; へ。
include(dirname(__FILE__).'/include/header.php' は include(dirname(__FILE__).'/../include/header.php へ。
階層が一段階深くなったので呼び出すパスも一段階深くします。
-->
</body>
</html>トップと違いこのページには$pageNo = 1;と追記があります。
これは読み込むファイル(header.php)にpageNoを渡しています。
header.php側ではpageNoを受け取り、今回の場合ではヘッダーのナビ部分にあるアバウトページへのaタグにclass’current’を付与することになります。
ちなみにもう一階層深くなった場合は以下の記述のように記載すればOKです。
<?php $pageNo = 0; $Path = "../../"; include(dirname(__FILE__).'/../../include/header.php'); ?>最近は静的サイトを作る機会がめっきり減りましたが、環境によってはこのような書き方が役に立つこともあります。
少々マニアックな書き方ではありますがご参考までに。