CONTENTS
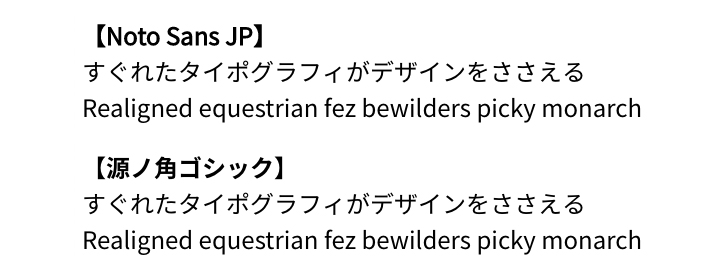
「Noto Sans」とは
GoogleがAdobeと共同開発したフォントファミリー。
webフォントで日本語が使えるメリットは大きいので積極的に使っていきたいところです。
しかし、「Noto Sans」はとにかく種類が多い…
ほぼ同じ内容なのにGoogleとAdobeで名称が異なり、さらにその中でも似たようなフォント名で分かれているので非常にややこしいです。
結局どれを使えば良いのか。
今回はwebフォントとして使用をする前提でそれぞれの違いと用途による使い分けを検証してみたいと思います。
どれだけの種類があるのか
ざっくり「Noto Sans」=「Source Han Sans」=「源の角ゴシック」ではあるのですが、Google側ではNoto Sans、Adobe側では源ノ角ゴシック(Source Han Sans)という名称でリリースされています。
さらに細かく分けると以下のようになります。
| リリース | フォント名 | ウェイト数 | 備考 |
|---|---|---|---|
| Noto Sans Japanese |
7 | 大きな違いはウェイト数。 Noto Sans Japaneseはベータ版、Noto Sans JPは正式版のようなイメージ? |
|
| Noto Sans JP |
6 | ||
| Noto Sans CJK JP |
7 | Android と Chrome OS にシステムフォントとして採用されている | |
| Adobe | 源ノ角ゴシック | 7 | 日本だけで利用することを意図して作られている |
| 源ノ角ゴシック CJK |
7 | 東アジア各国(地域)で利用することを意図して作られたCJKフルセット版 |
*Noto Sans CJK JPに関してはAdobe Fontsでもリリースされています。
ウェイト数の違い
| Adobe | |||||
|---|---|---|---|---|---|
| weight | Noto Sans Japanese |
Noto Sans CJK JP |
Noto Sans JP |
源ノ角ゴシック | 源ノ角ゴシック CJK |
| 100 | Thin | thin | ExtraLight | ||
| 200 | Light | (無し) | Light | ||
| 300 | DemiLight | light | Normal | ||
| 400 | Regular | regular | Regular | ||
| 500 | Medium | medium | Medium | ||
| 700 | Bold | bold | Bold | ||
| 900 | Black | black | Heavy | ||
Noto Sans JPのみ他のフォントに比べるとweightが1つ少ないですが、現実的に全サイズを読み込むことはほぼ無いので実質ほぼ差がないと考えて良いかと思います。
font-weightにnormalを指定した場合どうなるのか

源ノ角ゴシックではウェイト名に「Normal」とありますが、font-weightにnormalを指定した場合はデフォルトのfont-weight:400が適応されます。
なので、どのフォントを使用しても特に指定がなければ「Regular = 400」のウェイトが適応されます。
サイズ(容量)の違い
速度は環境にもよるかと思うので、サイズ(レギュラーウェイトのフォントのみ)で単純比較してみます。
| フォント名 | サイズ(MB) | 備考 |
|---|---|---|
| Noto Sans Japanese |
1.6 | Early Accessよりレギュラーフォントのみimport |
| 0.5 | サブセット版をimport | |
| Noto Sans CJK JP |
0.5 | サブセット版をimport |
| 0.8 | Adobe Fonts使用 / XHRの容量で概算 | |
| Noto Sans JP |
0.9 | fonts.googleapisよりimport |
| 0.5 | サブセット版をimport | |
| 源ノ角ゴシック | 0.6 | Adobe Fonts使用 / XHRのサイズで概算 |
| 源ノ角ゴシック CJK |
0.7 | Adobe Fonts使用 / XHRのサイズで概算 |
*すぐ使えるダミーテキストより宮沢賢治「セロ弾きのゴーシュ」を引用させていただき、5000字程度の日本語で比較。
*importする場合はwoff2を使用
*サブセット版は第一水準漢字+記号+ローマ字+カタカナ+ひらがなを使用
最近のGoogle fonts、Adobe Fontsは非常に優秀なので、Early Accessでサブセット化されてないフォントを使用するのでなければそこまで大きな差はない結果となりました。
軽さにこだわるならサブセット版、手軽さならAdobe Fontsでしょうか。
Noto Sans Japaneseをサブセットされてないフルパッケージでダウンロードするのだけは避けたほうがいいですね。
文字詰めできるCSSのfont-feature-settingsが使えるかどうか
font-feature-settingsを指定することで、HTMLでも自動カーニング(文字詰め)が可能になります。
ただし、opentypeフォント(拡張子otf)のみという条件付きです。
「Noto Sans」の場合、opentypeフォントが用意されているものもありますが通常otfファイルはwoffファイルに比べると重く、importで読み込むにしてもあまりお勧めできません。
サブセットフォントメーカーなどでサブセット化されたotfファイルなら容量も減って使えるのでは?と試してはみましたがサブセット化されたものではfont-feature-settingsが使えませんでした。
そうするとfont-feature-settingsは「Noto Sans」で使えなさそうですが、解決策があります。
Adobe Fontsを使用することでfont-feature-settingsを使うことができるようになるのです。
Adobe Fontsはopentype機能を持たすことが出来るという素晴らしい特徴があります。(使用する際はプロジェクト編集画面でopentype機能にチェックが入っている必要があります)
結論、font-feature-settingsを使用したければAdobe Fontsですね。
約物半角専用のWebフォントを使用するという選択肢
案件によってはアカウントの問題などでAdobe Fontsなどが使いづらい場合もあるかと思います。
そんな時の選択肢として約物半角専用のWebフォントを使用するという選択肢もあります。
約物とは句読点や括弧類のことで、通常全角分のスペースを取ってしまいます。
約物半角専用のWebフォントを使用することで文字詰めと同じような効果を出すことが出来るんですね。

約物半角専用のWebフォント:Yaku Han JP
Noto Sans Japaneseに沿って作られているので、Noto Sans系との相性はバッチリです。
使用方法
CDNで読み込んでも10KB程度ですみます。
<!-- HTML:CDNリンクを貼り付け -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanjp.min.css">
// CSS:font-familyを設定
.example {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
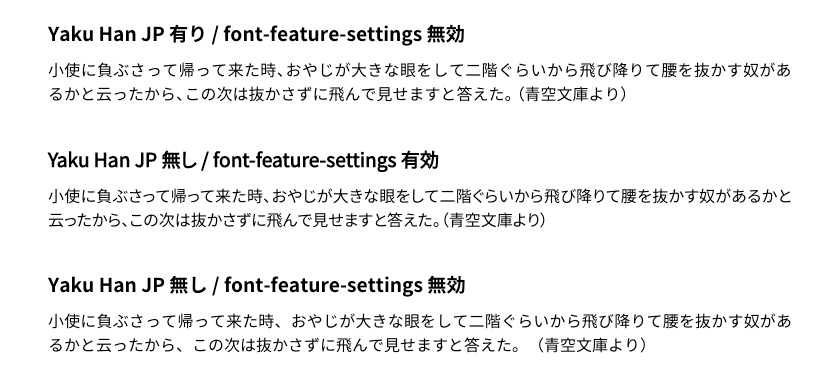
}短い文章でわかりにくいかもですが、参考までにこのようなイメージとなります。

font-feature-settingsだと文字間が窮屈と言えば窮屈ですかね。約半フォントを使用した方が自然な印象になるかもです。
font-family指定の注意点
| フォント名 | font-family |
|---|---|
| Noto Sans Japanese | Noto Sans Japanese |
| Noto Sans CJK JP | Noto Sans CJK JP(Adobe Fonts使用時はnoto-sans-cjk-jp) |
| Noto Sans JP | Noto Sans JP |
| 源ノ角ゴシック | source-han-sans-japanese |
| 源ノ角ゴシック CJK | source-han-sans-cjk-ja |
使用するフォントによってfont-familyの指定名が異なるので注意しましょう。
内容自体は似通っていても、基本的には別物です。
結論、どれがいいのか
Googleを使うか、Adobeを使うかといった基準で考えても良いと思います。
しいて言えばNoto Sans CJK JPがAndroid と Chrome OS にシステムフォントとして採用されているので一部ユーザーに対しては高速化が期待できるのでNoto Sans CJK JPが良さそう。
なので、Noto Sans CJK JPがインストールされていればそれを使用し、そうでない場合はサーバーにアップしたwoffファイルでサブセット化したNoto Sans CJK JP、もしくはNoto Sans JPを読み込ませる。
その上で字詰めも考慮して、約物用のフォントを使用するのが今のところベストかと思います。
@font-face {
font-family: 'Noto Sans JP Subset';
font-style: normal;
font-weight: normal;
font-display: swap;
src: local("Noto Sans CJK JP Regular"),
url('../fonts/NotoSans_Regular.woff2') format('woff2'),
url('../fonts/NotoSans_regular.woff') format('woff'),
}
@font-face {
font-family: 'Noto Sans JP Subset';
font-style: normal;
font-weight: bold;
font-display: swap;
src: local("Noto Sans CJK JP Bold"),
url('../fonts/NotoSans_Bold.woff2') format('woff2'),
url('../fonts/NotoSans_bold.woff') format('woff'),
}
@font-face {
font-family: "YakuHanJP";
font-style: normal;
font-weight: normal;
font-display: swap;
src: url("../fonts/YakuHanJP-Regular.woff2") format("woff2"),
url("../fonts/YakuHanJP-Regular.woff") format("woff");
}
@font-face {
font-family: "YakuHanJP";
font-style: normal;
font-weight: bold;
font-display: swap;
src: url("../fonts/YakuHanJP-Bold.woff2") format("woff2"),
url("../fonts/YakuHanJP-Bold.woff") format("woff");
}
body{
font-family: 'YakuHanJP','Noto Sans', 'Noto Sans CJK JP', 'Noto Sans JP Subset', sans-serif;
-webkit-font-smoothing: antialiased;
line-height: 1.5;
overflow-wrap: break-word;
text-align: justify;
}諸々考慮してこんな感じですかね。
フォント自体の容量は1MB程度になってます。
調べているうちに混乱してきた部分もあったので、ここは違うよというようなところがあればご指摘いただけると助かります。