WordPressで独自のカスタムフィールドを作成できるAdvanced Custom Fields(以下ACF)。
機能を拡張するアドオンがいくつかあるのですが、今回はその中の「繰り返しフィールド」を使った際の出力についての記事です。

そもそも「繰り返しフィールド」とは?
その名前が示すように任意の入力フィールドを繰り返し追加していけるアドオンです。
例えばメーカーのwebサイトなどを作っていて商品画像と説明テキストを1セットにしたものを複数並べる場合などに使います。

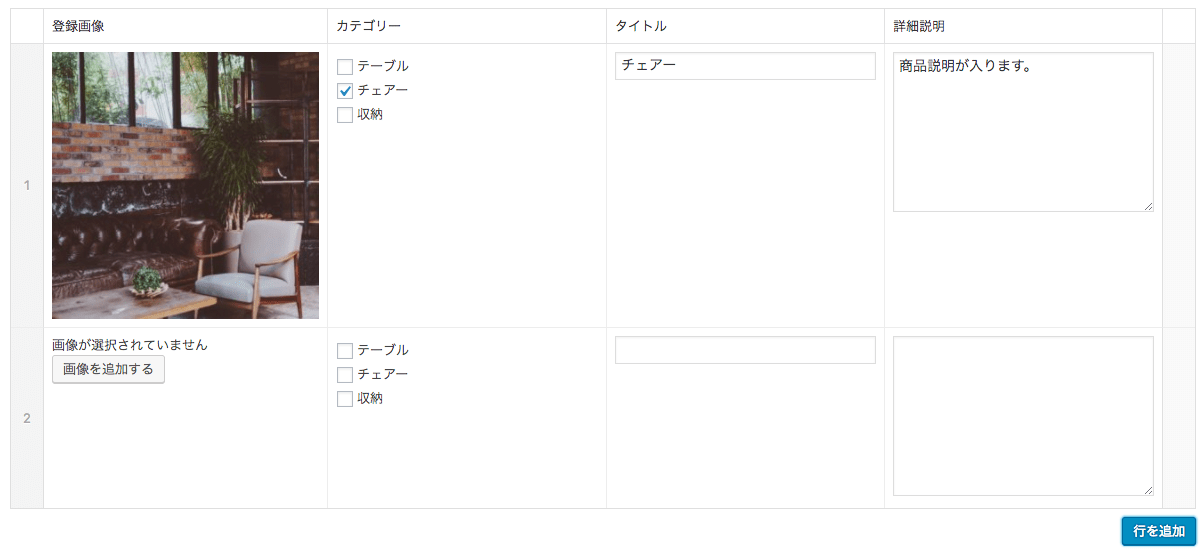
「繰り返しフィールド」を使うとこのような入力画面が作成され、htmlやcssがわからなくても簡単に入力が可能になります。
また、自由に行を追加(今回の例だとアイテムを追加)できるのでCSS含め出力の方法さえちゃんと作っていれば更新作業がお手軽かつスムーズに行えます。
チェックボックスの出力について
ACFの出力についてはたくさんのサイトでまとめられているので詳細は省かせていただきます。
ただ、「繰り返しフィールド」を使った場合のチェックボックスの出力方法は詳しく載ってなかったので今回はその部分をクローズアップしつつ紹介したいと思います。
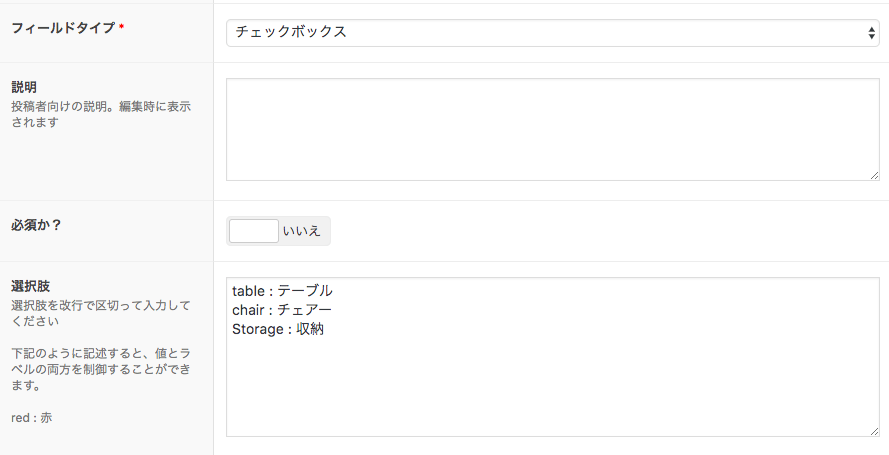
まずフィールドグループの編集画面ではチェックボックスの設定はこのようになっています。

選択肢の部分にある「table : テーブル」。
この例で言うとtableが値、テーブルがラベルですね。
※コロンの前後に半角スペースが入ることに注意してください
今回のケースで目指す出力内容はこのように設定します。
<ul>
<li>
<figure class="img-block">
<img src="hoge.jpg" alt="">
</figure><!-- / .img-block -->
<div class="text-block">
<ul class="cat">
<li class="値">ラベル</li>
</ul><!-- / .cat -->
<h2>タイトル</h2>
<div class="detail">
<p>詳細説明が入ります。</p>
</div><!-- / .detail -->
</div><!-- / .text-block -->
</li>
</ul>画像、タイトル、カテゴリー、詳細説明を1セットとし、商品が追加されることを想定。
また複数のカテゴリーが設定されるケースも対応できるように組んでいます。
上記のような出力をさせるコードはこのようになります。
<ul>
<?php if( have_rows('repeater_field_name') ): ?>
<?php while( have_rows('repeater_field_name') ): the_row();
$title = get_sub_field('タイトル');
$attachment_id = get_sub_field('登録画像');
$size = "thumbnail"; // (thumbnail, medium, large, full or custom size)
$image = wp_get_attachment_image_src( $attachment_id, $size );
$attachment = get_post( get_sub_field('登録画像') );
$alt = get_post_meta($attachment->ID, '_wp_attachment_image_alt', true);
$image_title = $attachment->post_title;
$sub_field_object = get_sub_field_object('カテゴリー');
$value = $sub_field_object['value'];
if( $value ):
?>
<li>
<figure class="img-block">
<img src="<?php echo $image[0]; ?>" alt="">
</figure><!-- / .img-block -->
<div class="text-block">
<ul class="cat">
<?php foreach( $value as $v ): ?>
<li class="<?php echo $v; ?>"><?php echo $sub_field_object['choices'][ $v ]; ?></li>
<?php endforeach; ?>
</ul><!-- / .cat -->
<h2><?php echo $title;?></h2>
<div class="detail">
<?php the_sub_field('詳細説明'); ?>
</div><!-- / .detail -->
</div><!-- / .text-block -->
</li>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
</ul>ポイントは11~13行目、23~25行目です。
この記述でチェックが入っているカテゴリーを出力しています。
これで選んだカテゴリーごとにクラスをつけられるのでcssで色を変えたりすることが可能になります。
もっとスマートな方法があるよって方はぜひご紹介くださいませ。